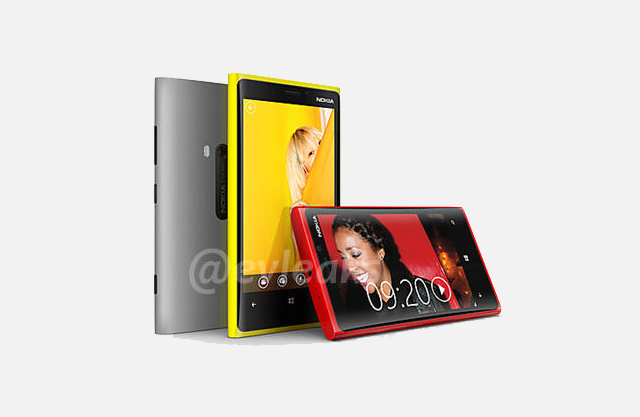
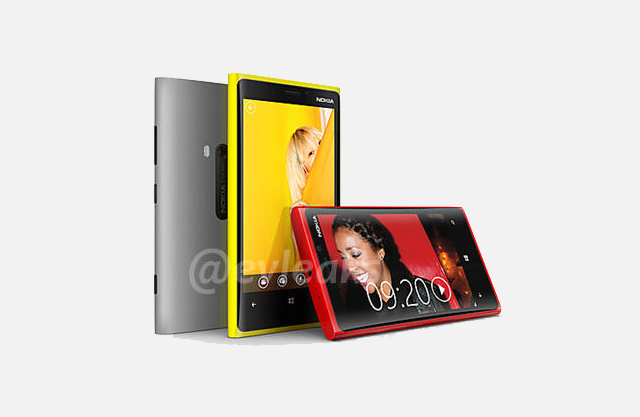
نویسندهیمهمان،امیرمحمد پیرشاه: حدود یک هفتهی پیش، نوکیا گوشیهای جدیدش، لومیا ۹۲۰ و لومیا ۸۲۰، را معرفی کرد؛ بسیاری این دو گوشی را شروعی دوباره برای نوکیا و البته پیشرفتی برای مایکروسافت میدانند… این گوشیها، گوشیهایی «متفاوت» بودند.
اما به راستی این تفاوتها میتواند سرآغاز یک انقلاب، در صنعت گوشیهای هوشمند باشد؟ انقلابی همچون کاری که استیو جابز در سال ۲۰۰۷ انجام داد؟ آیا نوکیا میتواند جایگاه گذشتهی خود را در میان تولیدکنندگان گوشیهای موبایل پس بگیرد؟
خب، بیایید با هم سفری به گذشته داشته باشیم…
در سال ۱۹۸۴، یعنی ۲۸ سال پیش، تلفن همراه نوکیا، Mobira Talkman نام داشت…

این گوشی، به درد مردم عادی نمیخورد؛ همچنین، چندان گوشی همراه به حساب نمیآمد، چون ۵ کیلوگرم وزن داشت… ولی با این حال، نوآوری بزرگی به حساب میآمد…
سه سال گذشت… پیشرفت چشمگیری حاصل شده بود! تلفن همراه با وزن ۸۰۰ گرم… البته نقطهی ضعف این گوشی، قیمت بالای آن، یعنی ۴۵۶۰ یورو بود…
کمی به جلوتر برویم؛ سال ۱۹۹۲، کم کم مردم به خرید موبایل اشتیاق بیشتری پیدا میکردند و شبکهی جیاسام راه اندازی شد…

استقبال گستردهی مردم از تلفنهای همراه، باعث پیشرفت سریعتر آنها شد. قابهای زیباتر، صفحههای نمایش رنگی، حذف آنتن خارجی دستگاهها، گوشیهای چندرسانهای، دوربین، wap و چیزهایی از این دست…
این روند همینطور ادامه داشت و گوشیها به پیشرفت خود ادامه میدادند، تا اینکه یک تلفن همراه فوقالعاده، معادلات بازار را به هم زد…

بله، استیو جابز گوشی خارقالعادهای خلق کرد. آیفون در سال ۲۰۰۷ معرفی شد و همگان را شیفتهی خود کرد… یک گوشی هوشمند…
در آن زمان بود که خلاء بزرگی از سوی مردم حس شد. بازار شرکتهای بزرگی مثل نوکیا و موتورولا سیر نزولی در پیش گرفت و اپل به موفقیتهایش ادامه داد…
به تدریج، شرکتهای دیگر، از جمله نوکیا، سامسونگ و اچتیسی، هم به گوشیهای هوشمند علاقهمند شدند و سعی در پیشرفت محصولات خود کردند. مثلاً نوکیا ۵۸۰۰ حاصل تلاشهای نوکیا بود که با توجه به قیمتش، در آن زمان جان تازهای به این شرکت داد…

البته با پیشرفت آیاواس، ورود سیستمعامل جدیدی به نام آندروید و بعد تر پیشرفت ویندوز فون، عرصه را بر نوکیا و سیستم عاملش، سیمبین تنگ کرد و به دلیل پافشاری نوکیا بر سیمبین، سهم نوکیا در بازار، روز به روز کمتر شد… سیمبین بهبودهایی یافته بود ولی محدودیتهای هسته (پشتیبانی سختافزار) مانع پیشرفت آن میشد. از این گذشته، توسعه دهندگان دیگر به سیمبین علاقهی چندانی نداشتند.
اما در سوی دیگر، شرکتهایی از جمله سامسونگ و اچتیسی، پا جا پای اپل گذاشتند و راهی مشابه اپل، ولی با شیوهی خود، را دنبال کردند.
از آن زمان تا کنون، گوشیهای متفاوتی از سوی این شرکتها معرفی شده و به جز به روز رسانیهای نرمافزاری، تنها تغییر در گوشیها، ضخامت آنها و بهبود مشخصات پردازش سختافزاری بود و دیگر تحول بزرگی، همانند کاری که استیو جابز انجام داد، تقریباً رخ نداد.
بعد، اپل که موفقیت برخی، از جمله سامسونگ را از جانب خود میدانست، دست به ثبت حق اختراع، حتا برای جزیی ترین چیزها، نمود و این گونه، نزاعهای بزرگی بر سر این پتنتها میان شرکتها رخ داد.
و همچنان سهم شرکتهایی مثل نوکیا، موتورولا و بلکبری کاهش مییافت و بر سهم برخی دیگر افزوده میشد…
***
خب، دیدیم که چند نو آوری، بازار تلفنهای همراه را به شدت متحول کرد… ولی پس از آن بازهی زمانی کوتاه، باز هم همه چیز یکنواخت شد… ظاهر آیفون 4s نسبت به نسخهی قبلی، یعنی آیفون 4، تغییرات ناچیزی کرده بود. بنا بر شایعات منتشر شده، آیفون بعدی نیز تغییر چندانی نخواهد داشت.
همهی گوشیها یک شکل شدهاند… مستطیلهای سیاه یا سفید، با گوشههای گرد.
کاربران امروزی دیگر چندان گول سختافزارهای قوی، که گاه از ظرفیت آنها کوچکترین استفادهای هم نمیشود را نمیخورند. آنها در عوض بیش از هر زمانی شیفته اپلیکیشنهای کاربردی و زیبایی رابط کاربری هستند. این دوره جدید یکنواختی مطلق در طراحی ظاهری، میتواند دقیقاً همان روزنه ورود برای تلفنهایی متمایز، با ظاهر نو و حس ناب طراحی باشد.
به تصویر زیر نگاه کنید، طراحی یک سال پیش لومیا 900 بیشتر به دل مینشیند یا طراحی آتیو اِس ؟

چند روز پیش، نوکیا در همایشی گوشیهای تازهی خود، یعنی لومیا ۹۲۰ و لومیا ۸۲۰ را معرفی کرد… این دو تلفن همراه، دارای نوآوریهای جالبی نیز هستند، مثلاً سیستمعامل ویندوز ۸ که دارای یک محیط سبک و روان است، با فناوری PureMotion نوکیا، احتمالاً تجربهی جالبی را به کاربرانش هدیه خواهد کرد. ولی به هر حال، این نوآوریها لومیا ۹۲۰ را به یک محصول انقلابی تبدیل نمیکند… اما ممکن است که ویندوز فون ۸، به کمک ویژگیهایی همچون یکپارچگی در پیسی، تبلت، گوشیهای هوشمند و ایکسباکس بتواند گوشیهای ویندوزی را به محصولات جالبتری بدل کند…

به هر حال، تغییر در ظاهر گوشیها، امری است که نوکیا به آن توجه شایانی کرده است و امیدوارم در آیندهی نزدیک، شاهد ظهور گوشیهایی از سوی تولید کنندگان با طراحیهای متفاوت باشیم…
به نظر شما، آیا نوکیا مسیر درستی را در پیش گرفته است؟ آیا طراحیهای متفاوت نوکیا، میتواند سرآغاز یک انقلاب در گوشیهای موبایل باشد؟