بهرهگیری از نسخههای تقلبی یا کرک شدهی نرمافزارها، نه تنها از نظر اخلاقی مشکلاتی دارد، بلکه ممکن است کامپیوتر شما را نیز به خطر بیندازد…
ادامه خواندن ۵ دلیل برای اینکه از نرمافزارهای کرکشده استفاده نکنیم…


بهرهگیری از نسخههای تقلبی یا کرک شدهی نرمافزارها، نه تنها از نظر اخلاقی مشکلاتی دارد، بلکه ممکن است کامپیوتر شما را نیز به خطر بیندازد…
ادامه خواندن ۵ دلیل برای اینکه از نرمافزارهای کرکشده استفاده نکنیم…

اگر جدیدا از آیپی ایران به سرویس آنالیتیکس گوگل رفته باشید، احتمالا با صفحهای مانند صفحهی زیر مواجه میشوید:
که بیان میکند که آیپی شما توسط دولت آمریکا تحریم شدهاست. این صفحه با ارورهای ۴۰۳(که بیان کنندهی مسدود بودن صفحهای از گوگل برای آیپی شما است) دیگری که گاهی اوقات از گوگل میبینیم فرق دارد. در این صفحه گوگل بیان میکند که این سرویس(که قبلا برای کاربران ایرانی باز بوده) بهدستور دولت آمریکا بسته شده باشد. شاید این نشاندهندهی آغاز دور جدید تحریمها باشد. و یا شاید این بار گوگل تقصیر را گردن دولت آمریکا میاندازد تا اگر قرار است برای باز کردن آن پیگیری صورت گیرد(مثل جریان وباستور) گوگل در این جریان دخالتی نداشته باشد.
اگر این تحریم دایمی باشد وبمسترهای ایرانی مجبور میشوند سراغ سرویسهای مشابه دیگری بروند، سرویسهایی که(احتمالا) ضعیفتر از این سرویس عمل میکنند اما ایران را تحریم نکرده اند!
لازم به ذکر است که «گوگل آنالیتیکز» سرویسی برای مشاهدهی آمار بازدیدهای وبگاهها به صورت حرفهای و با امکانات زیاد است.
آیا شما سرویس جایگزینی میشناسید؟ به نظر شما این سرویس مناسب است؟ میتوانید آن را به اسم خودتان در دو برنامهنویس معرفی کنید.
به نظر شما جرا دولت آمریکا این سرویس رایگان را تحریم کرده است؟ چرا گوگل صفحهی ۴۰۳ معمول خود را نمایش نمیدهد؟ دیدگاههای خود را بیان کنید.

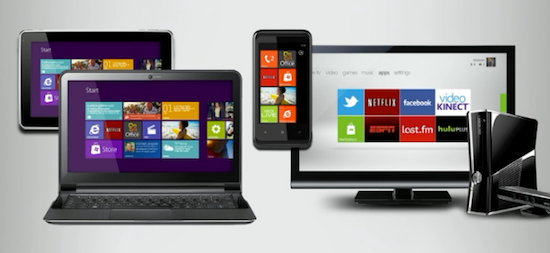
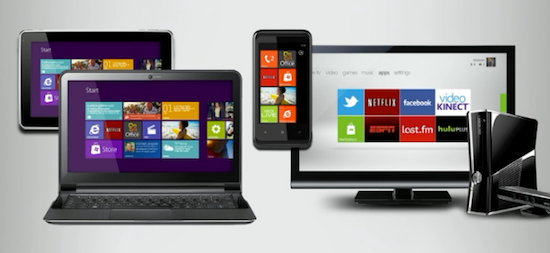
سالها پیش بیل گیتس ایدهای را در سر می پروراند: «ویندوز در هر جا». این ایده عبارت بود از قرار دادن سیستم عامل ویندوز در هر دستگاهی که پردازندهای داشته باشد.
در سال ۱۹۹۷، Windows CE 1.0 به عنوان نسخهای از ویندوز برپایهی پردازندههای ARM معرفی شد که شاید گامی در راه تجلی ایدهی بیل گیتس بود.
Windows CE ریشه در ویندوز ۹۵ دارد، در حالی که پس از آن، ویندوز راهی جداگانه را در پیش گرفت: هستهی NT.
در سال ۲۰۰۱، هستهی NT بود که در دل ویندوز XP قرار داشت… از آن موقع، CE برای موبایلها استفاده شد، ولی XP تبدیل به ویستا و ۷ شد. فاصلهی ویندوز پیسیها و ویندوز موبایلها بیشتر و بیشتر شد. دیگر ایدهی «ویندوز در هر جا» تنها یک مفهوم لفظی بود. انگار ایدهی بیل گیتس تنها رویایی بود که قرار نبود به حقیقت مبدل شود…
البته تنها تا کنون! چند روز پیش در کنفرانس معرفی ویندوز فون در سان فرانسیسکو، مایکروسافت اعلام کرد که ویندوز فون ۸ به جای هستهی قدیمی ویندوز CE، از همان هستهی ویندوز ۸ (که دیگر از پردازندههای ARM هم پشتیبانی میکند) استفاده میکند. از این رو، میتوان ویندوز فون ۸ را نسخهای از ویندوز ۸ برای صفحههای نمایش کوچکتر دانست.

ویندوز فون ۸ کاشیهای زندهی قابل تغییر اندازه را در Start screen، درست همانند ویندوز ۸، خواهد داشت. کدهای شبکه و مولتیمدیا بین این دو سیستم عامل یکسان خواهد بود.
البته باید به یاد داشته باشیم که بهبودهای ویندوز ۸ در زمینههای کارایی، مصرف انرژی و مصرف حافظه باعث شده که این هستهی قدرتمند به خوبی در تبلتها و دستگاههایی که پردازندهی ARM دارند هم به خوبی کار کند.
شاید مهمترین فایدهی این تغییرها در زمینهی نوشتن برنامه برای ویندوز فون ۸ باشد، به طوری که نرمافزارهای نوشته شده برای ویندوز ۸ به راحتی در ویندوز فون ۸ نیز اجرا میشوند. در بسیاری از برنامهها – که با ویژوال استودیو برای مترو نوشته شدهاند – پورت کردن برنامه برای ویندوز فون ۸ با چند کلیک ساده انجام میشود. ویندوز فون ۸ از نسخهی دسکتاپ DirectX پشتیبانی میکند. یعنی پورت کردن بازیها به ویندوز فون ۸ به مراتب سادهتر خواهد بود.
همچنین ویندوز فون ۸ از Native code پشتیبانی میکند، یعنی پورت کردن برنامههای iOS و آندروید به ویندوز فون ۸ نیز به مراتب سادهتر خواهد بود…
با هستهی ویندوز ۸، ویندوز فون ۸ قادر به پشتیبانی از پردازندههای چند هستهای، تا ۶۴ هسته خواهد بود!
بسیاری از ویژگیهای ویندوز ۸ از جمله BitLocker، UEFI Secure boot و اینترنت اکسپلورر ۱۰ نیز به ویندوز فون ۸ خواهد آمد. موتور جاوااسکریپت IE10 موسوم به Chakra، ۲۰ درصد از مرورگر Galaxy S3 سریعتر است…
تا اینجا دیدیم که این یکپارچگی مزیتهای بسیاری دارد، و گوشیهای هوشمند را به کامپیوترهایی کوچک با محیط مترو و بدون دسکتاپ تبدیل میکند. (به عبارتی دیگر میتوان گفت که ویندوز فون ۸ همان ویندوز RT در صفحهی نمایشی کوچکتر است) شاید بتوان گفت این تعریف جدیدی از گوشی هوشمند است… (همانطور که دکتر مجیدی سرفیس را تعریف جدیدی از تبلت خوانده بود…)
خب، ولی شاید هنوز با «ویندوز در هر جا» فاصله داشته باشیم… ولی اگر Xbox 720 نیز از ویندوز ۸ استفاده کند چه؟
این ایده آنقدرها هم دور از ذهن نیست… تابستان گذشته، رشتههایی که مربوط به Xbox 360 بود در یک نسخهی پیشنمایش هستهی ویندوز ۸ مشاهده شد. چند ماه بعد، داشبورد Xbox محیطی شبیه به مترو به خود گرفت.
در E3، مایکروسافت Xbox SmartGlass را معرفی کرد که تبلت شما را به نمایشگر دوم ایکس باکس تبدیل میکند. هفتهی گذشته، مدارکی ۵۶ صفحهای دربارهی ایکس باکس ۷۲۰ به بیرون درز کرد… از آن مدارک معلوم شد که ایکس باکس ۷۲۰ احتمالاً پردازندهی x86 یا ARM خواهد داشت.
اگر ایکس باکس ۷۲۰ از هستهی ویندوز ۸ بهره بگیرد، بازینویسها خواهند توانست با یکبار نوشتن بازیها، نسخهی ایکس باکس، کامپیوتر، تبلت و گوشی را منتشر کنند! و برنامهنویسها خواهند توانست با یکبار نوشتن برنامه، آنرا برای کل اکوسیستم یکپارچهی ویندوز ۸ منتشر کنند.
حتا مایکروسافت میتواند «ویندوز استور» را تبدیل به محیط یکپارچهای برای خرید برنامهها، بازیها و فیلم و موسیقی در همهی گجتهای ویندوز هشتی تبدیل کند…
یا با ایجاد یکپارچه سازی ابری، میتواند به شما این امکان را بدهد که شما فیلم، موسیقی و بازیهای خود را در همهی گجتهای خود در هر زمان داشته باشید…
اگر اکوسیستم ویندوز ۸ تا این حد کامل شود، میتوان به آن «ویندوز در هر جا» گفت، که بسیار هیجانانگیز خواهد بود.

پینوشت: لفظ انگلیسی «ویندوز در هر جا»، Windows Everywhere است که بیل گیتس آن را به کار برده بود.
پینوشت ۲: ای کاش بنیاد های بزرگ Open Source مثل کانونیکال (پشتیبان اوبونتو) نیز تلاش میکردند اکوسیستم یکپارچهای ایجاد کنند. (البته Ubuntu for android یکی از همین سیستمهاست، ولی چرا اوبونتو در آندروید؟ چرا نسخهی کامل و جداگانهای از اوبونتو برای موبایلها و تبلتها وجود نداشته باشد؟!؟)
منبع : +

شبکهی StackExchange از بزرگترین و موفقترین مجموعه وبگاههای پرسش و پاسخ (Q&A) است که در زمینههای مختلفی، از برنامهنویسی گرفته تا عکاسی و دوچرخه و شطرنج پوشش میدهد!
وبگاههای پرسش و پاسخ وبگاههایی هستند که میتوانید روی کمک آنها حساب کنید! StackExchange از بهترین وبگاهها در این زمینه است، کاربران بسیاری در آن فعالیت میکنند که میتوانند به شما کمک کنند. البته سیستم جذاب امتیاز دهی در آن، هر کسی را ترغیب میکند که به دیگران کمک کند!
امتیازهای هر کاربر، Reputation نام دارد و شما بر اساس امتیازی که دارید، از قابلیتهایی برخوردار خواهید شد.
StackExchange، تعداد ۸۴ وبگاه پرسش و پاسخ در زمینههای مختلف دارد، ۱.۹ میلیون کاربر دارد، و شامل ۳.۹ میلیون پرسش و ۷.۹ میلیون پاسخ است…
این شبکه کار خود را با StackOverflow، که یک وبگاه پرسش و پاسخ برنامهنویسها است، در سال ۲۰۰۸ شروع کرد. در حال حاضر نیز StackOverflow فعالترین و بزرگترین وبگاه از شبکهی StackExchange است.
از وبگاههای دیگر آن میتوان به SuperUser (وبگاهی برای پرسش و پاسخ در مورد کامپیوتر – مثلا اینکه چطور اوبونتو را در کنار ویندوز XP نصب کنم)، ServerFault (وبگاهی برای پرسش و پاسخ مدیر سیستمها)، Webmasters (همانطور که از نامش بر میآید، وبگاهی برای پرسش و پاسخ وبمسترها) و WordPress (وبگاهی برای پرسش و پاسخ در مورد وردپرس) اشاره کرد.
البته ناظمهای این شبکه کمی سختگیر هستند. و سختگیری آنها در وبگاههای بزرگتر، بیشتر هم میشود!
مثلاً اگر پرسش شما از قبل در جای دیگری وجود داشته باشد یا اینکه اطلاعات ناقصی را در پرسش خود مطرح کرده باشید، پرسش شما بسته خواهد شد. البته نگران نباشید، کافیست قبل از طرح پرسش، برای چند دقیقه آنرا در گوگل یا بینگ جستجو کنید!
میتوانید فهرست همهی وبگاههای این شبکه را در اینجا ببینید.
پس اگر کمی انگلیسی بلدید، درنگ نکنید! در هر یک از وبگاههای پرسش و پاسخ شبکه که میخواهید عضو شوید و سؤالی بپرسید! به زودی پاسخ آن را خواهید یافت.
اگر هم پرسشی دیدید که پاسخش را بلدید، چند دقیقه وقت صرف کنید و به آن کاربر پاسخ دهید. مطمئن باشید نخستین ۱۰ امتیازی که از نخستین + به نخستین پاسخ شما داده خواهد شد برایتان بسیار لذتبخش است!

عدهی قابل توجهی از بازدیدکنندگان وبگاهها با موبایل یا تبلت خود به آنها سر میزنند. از اینرو داشتن یک پوستهی مناسب برای اندازهی صفحههای نمایش گوناگون، بسیار مهم است. در این نوشته، شیوههای بهینهسازی وبگاههای وردپرسی برای موبایل ها و تبلت ها بررسی خواهد شد.
برای برپایی نسخه ی موبایل، شما باید یک پوسته ی مناسب برای موبایل و تبلت داشته باشید.
بهترین گزینه، استفاده از پوسته های Responsive، یا تبدیل پوسته ی مورد علاقه ی خود به یک پوسته ی Responsive است. پوسته ی Responsive پوسته ای است که با توجه به اندازه ی صفحه، شکل ظاهری خود را تغییر می دهد تا کارایی مناسبی را در اختیار بازدید کننده قرار دهد.
گنجینهای از پوستههای رایگان Responsive هم در اینجا قرار دارد. بد نیست سری به آنها بزنید! برای مشاهده ی نمونه ای از پوسته های Responsive هم می توانید از میان اين پوسته ها، دموی یکی را با کامپیوتر مشاهده کرده و اندازه ی عرض مرورگر خود را تغییر دهید تا تغییر شکل پوسته برای اندازه های مختلف را ببینید.
دقت کنید که پس از انتخاب/طراحی پوستهی Responsive مورد نظر خود، تنها کافیست آن پوسته را به عنوان پوسته ی پیش فرض وبگاه خود برگزینید!
اما شاید دوست داشته باشید با پوسته ای کار کنید که فعلا Responsive نیست و شما هم نخواهيد یا نتوانيد پوسته را Responsive کنید یا از کسی بخواهید که این کار را برای شما انجام دهد.
در چنین موقعیتی، شما می توانید از افزونه های وردپرس بهره بگیرید و پوسته های مختلفی را برای دستگاههای مختلف تنظیم کنید. در ادامه، به معرفی و مقایسه ی سه افزونه که این کار را انجام می دهند خواهم پرداخت.
از برترین افزونههایی که میتوانند در راه اندازی نسخهی موبایل وبگاه شما را یاری دهند، میتوان MobilePress ،Wordpress Mobile Pack و Any Mobile Theme Switcher را نام برد.
MobilePress آسانترین راه برای برپایی نسخهی موبایل وبگاه است.
به محض فعال سازی این افزونه، نسخه ی موبایل وبگاه شما شروع به کار می کند. البته با یک پوسته ی انگلیسی!
بخشی برای مدیریت پوسته های موبایل در وردپرس افزوده می شود. البته این پوسته ها را باید در پوشه ی /wp-content/mobile-themes به وسیلهی افتیپی آپلود کنید. (البته این پوشه در تنظیمات افزونه قابل تغییر است)
شیوه ی نصب پوسته ی فارسی بر روی MobilePress نیز به شرح زیر است:
این فایل را دانلود کرده، محتویات آن را استخراج کرده و در شاخهی
/wp-content/plugins/mobilepress/system/themes
از وبگاهتان آپلود کنید.
اما افزونه ی بعدی، یعنی WordPress Mobile Pack بدون شک قدرتمند ترین افزونه در این زمینه است. امکانات بسیار زیادی دارد، اما کار با امکانات پیشرفتهی آن کمی دشوار است. پوسته ی پیشفرض آن نیز چندان زیبا به نظر نمیرسد… اما شما می توانید پوسته ی مورد علاقهی خود را دانلود کنید و همان گونه که پوسته های دیگر را در وردپرس نصب می کنید، آن را نصب کنید، سپس از طریق تنظیمات این افزونه، آن را به عنوان پوستهی موبایل وبگاه خود برگزینید!
و اما Any Mobile Theme Switcher (با سپاس از دوست عزیز «حسین» برای معرفی این افزونه به من( این افزونه هم به درد کسانی میخورد که تمایل دارند برای پلتفرمهای مختلف (انواع گوشی و تبلت)، پوستههای متفاوتی را در نظر بگیرند.
نتیجهگیری نهایی
بهترین انتخاب، داشتن یک پوستهی Responsive است. اما ممکن است پیدا کردن چنین پوستهای به هزینه و/یا وقت زیادی نیاز داشته باشد. (در ضمن، ممکن است باز هم برای گوشیهای خیلی قدیمی مجبور باشید با استفاده از افزونههایی که معرفی شد یک پوستهی ساده هم تنظیم کنید)
اما اگر قصد دارید برای موبایلها و تبلتها پوستهی جداگانهای داشته باشید، دو راه دارید:
اگر حوصله ی گشتن به دنبال پوسته ی مناسب برای وبگاه خود (و احیانا فارسی کردن آن( را ندارید، پیشنهاد می کنم از افزونه ی MobilePress استفاده کنید.
اما اگر پوسته ی مناسبی در نظر دارید، به نظر من WordPress Mobile Pack گزینه ی بهتری است.
اگر هم قصد پشتیبانی از انواع گوشیها -از قدیمیترینها تا جدیدترینها- را با پوستههای متفاوتی دارید، بهتر است از Any Mobile Theme Switcher بهره بگیرید.
*در صورتی که از پوسته ی جداگانه ای برای نسخه ی موبایل وبگاه خود بهره می گیرید (مثلا استفاده از یکی از افزونههای فوق(، و همچنین از افزونه ی W3 Total Cache هم استفاده می کنید، باید تنظیماتی را در افزونه ی کش مطابق مرحله های زیر انجام دهید:
۱. وارد تنظیمات افزونه (Performance) شوید.
۲. وارد بخش Manage user agent groups شوید.
۳. اگر از افزونههای MobilePress یا WordPress Mobile Pack استفاده میکنید، هر دو گروه پیشفرض (High و Low) را فعال کنید. (یعنی تیک گزینهی Enabled را بزنید)
اما اگر از افزونهی Any Mobile Theme Switcher استفاده میکنید، باید برای هر یک از دستهها، یک Group ایجاد کرده و User agent های مربوط به هر دسته را در آن بیفزایید.
پی نوشت: در مورد افزونه های کش نیز به زودی چیزی خواهم نوشت.
پی نوشت ۲: پوسته ی نسخه ی موبایل «دو برنامه نویس» هم به زودی به روز خواهد شد.
پی نوشت ۳: افزونهی WordPress Mobile Pack به طور خودکار یک نسخهی موبایل هم برای بخش مدیریت وردپرس درست میکند. اما اگر از این افزونه استفاده نمیکنید، سه افزونهی دیگر هستند که برای ساختن نسخهی موبایل بخش مدیریت وردپرس به کار میآیند: + ، + و + . میتوانید مطابق سلیقهی خود از یکی از این سه افزونه استفاده کنید!

(نویسندهی مهمان) امروزه سئو یک فاکتور اساسی در رتبهبندی وبگاه شماست. اگر سئوی سایت شما خوب باشد، وبگاه شما در نتایج جستجو بیشتر دیده خواهد شد و این یعنی بازدید یا درآمد بیشتر. در این نوشته ۵ افزونهی وردپرس که به شما در بهینه سازی سئوی وبگاه خود کمک میکنند معرفی خواهد شد.
معروفترین و مهم ترین افزونهی سئوی وردپرس! ویژگی های متعددی دارد که توضیح آنها در این نوشته نمیگنجد. از مهم ترین ویژگیهای این افزونه این است که از آنالیزور گوگل پشتیبانی میکند، نوشتههای مشابه را اضافه می کند ، متا تگ ها را طبقه بندی می کند ، عنوان نوشته های شما را برای موتور های جستجو تنظیم می کند.
یک از راه های ساده اما مهم برای حضور بیشتر در نتیاج جستجو، داشتن یک نقشه سایت خوب و کامل است. این پلاگین فوق العاده نقشه سایت را برای شما ایجاد می کند. نقشه ای که این پلاگین ایجاد می کند ، سایت شما را به صورت کامل شامل می شود، و برای تمام نسخه های وردپرس قابل نصب است. البته باید پس از اینکه این افزونه را راه اندازی کردید، از طریق Google Webmaster Tools، نقشهی سایت خود را Submit کنید. همچنین میتوانید آنرا در robots.txt نیز قرار دهید. (به robots.txt وبگاه دو برنامهنویس نگاه کنید!)
وبمسترها زیاد به این موضوع که عکس هایشان در موتورهای جستجو به چشم بیاید دقت نمی کنند و سئو را تنها در نوشته ها می دانند. به این موضوع فکر کنید که عکس های شما در صفحه اول جستجوی تصاویر باشند! این پلاگین به طور اتوماتیک با اضافه کردن نام و برچسب این کار را برای شما می کند.
۴- Redirection
یکی از مهم ترین پلاگین ها برای سایت های وردپرسی! به شما پیشنهاد می کنم این پلاگین رو هم اکنون نصب کنید! این پلاگین ارور 404 را غیرفعال می کند که این کار در افزایش رتبه در موتورهای جستجو بسیار مهم است. همچنین شما می توانید با تنظیم آن ، نه تنها به جای صفحه هایی که وجود ندارند ، بلکه برای سایر صفحات آدرسی برای هدایت شدن مرورگر قرار دهید.
این پلاگین واژه های کلیدی داخل پست و کامنت های شما را با پست ها ، صفحات و موضوعات دیگر لینک می کند. این پلاگین همچنین با ارائه ویژگی «دنبال نکردن» لینک های خروجی (nofollow)، جلوی خروج موتورهای جستجو را از سایت شما میگیرد.
آیا افزونه یا ترفند دیگری برای بهبود سئوی وبگاههای وردپرسی میشناسید؟ بد نیست در دیدگاهها آنها را با سایر بازدیدکنندگان در میان بگذارید!

یکی از مهمترین جنبههای هر وبگاه رابط کاربری سایت است که تاثیر زیادی بر جذب و نگهداشتن کاربران در سایت شما دارد. در این مدتی که من از وبگاهها و وبنوشتهای مختلفی بازدید کردهام نکاتی برای بهبود رابط کاربری سایت به ذهنم رسید که بد ندیدم آنها را برای شما بازگو کنم:
اول تغییرات کوچکی در قالب وبگاهتان ایجاد کنید:
در طراحی قالب نکات ریزی وجود دارد که بعضی وقتها طراحان قالب به آنها توجه نمیکنند ولی ممکن است در کیفیت رابط کاربری سایتتان تاثیر منفی بگزارد مثلا اینکه طول تمام خطوط نوشتههای شما برابر باشد. برای این کار تنها لازم است کد زیر را به style قالب خود اضافه کنید:
p, pre, dl, dd, blockquote, table, form {
text-align: justify;
}
این کد کوچک باعث زیباتر شدن وبگاه شما میشود و حتی گاهی اوقات باعث میشود نوشتهی شما خواناتر شود.
یا مثلا نکتهی دیگری که در چند وبگاه شاهد آن بودم: فونت مکان وارد کردن متن را تغییر دهید: فونت پیشفرض مکان وارد کردن متن(Textarea) فونت Courier New است که نوشتههای فارسی را به خوبی نمایش نمیدهد. با قرار دادن تکه کد زیر در style قالب خود میتوانید فونت پیشفرض را به Tahoma تغییر دهید:
textarea {
font-family: Georgia,”Tahoma”,Times,serif;
}
دوم به کاربرانتان امکان اشتراک ایمیلی برای دیدگاههای نوشتهتان را بدهید:
یکی از بهترین خوبیهایی که میتوانید در حق کاربران سایتتان بکنید، این است که امکان اشتراک ایمیلی برای دیدگاههای هر مطلب را به کاربرانتان بدهید. در اینصورت به بازدید وبگاه خودتان نیز کمک کردهاید زیرا اکثر کاربران پس از یکبار بازدید و حتی دیدگاه گذاشتن دوباره به وبگاه شما باز نمیگردند ولی زمانی که متوجه شوند که دیدگاهشان پاسخی داشته است، به احتمال زیاد به وبگاه شما باز میگردند.
برای اینکار هم میتوانید از افزونهی Gurken Subscribe to Comments یا افزونهی Subscribe to Comments Reloaded استفاده کنید.
سوم سادگی قالب وبگاه خود را حفظ کنید:
قالب وبگاه شما رابط کاربری آن است. اجازه ندهید قالبتان بیشاز حد شلوغ شود. شلوغ شدن بیشاز حد صفحهی وبگاه شما باعث میشود کاربر شما نتواند مطلب مورد نظر خود را پیدا کند(مخصوصا اگر نکتهی بعد را رعایت نکنید). فکر میکنم بهترین مثال در این زمینه وبنوشت یک پزشک باشد.
چهارم بخش موبایل برای وبگاه خود بسازید:
میتوان گفت در حال حاضر یکی از بزرگترین استفادههایی که از گوشیهای هوشمند و تبلتها میشود وبگردی است و همانطور که میدانید اندازهی صفحهی نمایش گوشیها هم کوچک است. اگر بخواهید وبگاهتان رابط کاربری بهتری داشته باشد، بد نیست بخش موبایل هم به وبگاه خود اضافه کنید. به زودی مهدی غیاثی در این مورد مطلبی خواهد نوشت اما برای شروع میتوانید از افزونهی MobilePress استفاده کنید.
پنجم به کاربران خود اهمیت دهید:
سعی کنید همیشه به دیدگاههای کاربرانتان پاسخ دهید. این باعث میشود کاربرانتان دوباره به وبگاه شما باز گردند و وبگاه پررونقی داشته باشید.
آیا شما پیشنهاد های بهتری برای بهبود وبگاه دارید؟ دیدگاهتان را بیان کنید.

همان طور که احتمالا از رسانههای مختلف شنیدهاید، نسخهی پیشنمایش نهایی ویندوز ۸ هم به صورت رایگان عرضه شد. در مورد پیشنمایشهای پیشین ویندوز ۸ در اینجا و اینجا سخنانی بیان شده است. در این وبنوشته قصد داریم تغییراتی که این نسخه نسبت به نسخهی پیشین خود داشته را برای شما بازگو کنیم.
اول معرفی نرمافزارهای بیشتر برای محیط مترو
همانطور که در پیشنمایش پیشین هم شاهد بودیم مایکروسافت در این نسخه هم نرمافزارهای اضافی که در پیشنمایش پیشین موجود بود را در ویندوز استور خود قرار داده(که البته به دلیل تحریم ویندوز استور برای ما بسته است) و به معرفی نرمافزارهای جدید برای محیط مترو پرداخته است.
از این نرمافزارها میتوان News, Sports و Travel را نام برد. نکتهی دیگر آنکه در این نسخه از ویندوز نرمافزار Weather ایران را نیز پشتیبانی میکند و محدودیت برای کاربران ایرانی را برداشته است.
دوم تغییراتی در لایه گرافیکی حالت دسکتاپ ویندوز
در این نسخه اجزای صفحه مانند دکمهها، چکباکسها و اجزای دیگر صفحه ساده تر از ویندوز ۷ شدهاند و مانند همانندهای خود در مترو شدهاند و حالت سه بعدی آنها از بین رفته. مثل اینکه مایکروسافت دوباره به گرافیک ویندوز ۳,۱ برگشته. البته طراحیهای ساده زیباییهای خاصی نیز به ویندوز بخشیدهاند. اشکال یکسری ریزهکاری هایی هم که در پیشنمایشهای پیشین و حتی در نسخههای پیشین ویندوز مشکلاتی داشت نیز برطرف شدهاست.
سوم تغییرات در صفحهی بالا آمدین سیستمعامل
در این نسخه صفحهی بالا آمدن سیستم عامل مانند نسخهی پیشنمایش توسعهدهنده است فقط با این فرق که عبارت Windows Developer Preview به عبارت Windows تبدیل شدهاست.
چهارم تغییراتی در شکلهای مختلف موس
در این نسخه شکل wait و hand موس تغییرات جالبی داشته است(باز هم به جرات میتوانم بگویم که به ویندوز ۳,۱ نزدیکتر شده است).
پنجم تغییراتی در رابط بین مترو و دسکتاپ صورت گرفته است مثلا تسکبار مترو!(همان نواری که اگر موس را به سمت چپ صفحه ببریم نمایش داده میشود و نمایش دهندهی نرمافزارهایی است که در محیط مترو باز هستند) کمی کوچکتر شده است.
نتیجهگیری(به نقل از مهدی غیاثی)
رابط گرافیکی در ویندوز پس از یک دوره که از ویندوز ۳,1 شروع شد کمکم سادگی خود را فدای طراحی زیباتر کرد و کمکم شلوغ شد و این روند تا ویندوز ۷ ادامه پیدا کرد. اکنون مایکروسافت دوباره به سادگی روی آورده و اندک-اندک درحال سادهکردن محیط گرافیکی ویندوز است(شاید این دلیل شکل جالب لوگوی ویندوز ۸ باشد) اما روند پیچیدهشدن دوباره شروع میشود و احتمالا در نسخههای بعدی ویندوز(۹ و …) دوباره شاهد شلوغ شدن محیط ویندوز خواهیم شد و این دوره همچان ادامه خواهد یافت.
آیا شما نیز از این نسخه(و یا نسخههای پیشنمایش پیشین) ویندوز ۸ استفاده کردهاید. آیا از تغییرات آن راضی هستید؟ نظراتتان را در اینجا بیان کنید.

نسخهی جدید ویندوز 8، چند روز پیش عرضه شد. آیا سیستمعامل جدید مایکروسافت از لحاظ کارایی مانند ویندوز 7 است، از آن پیشی گرفته یا هنوز ویندوز 8 تا رسیدن به نسخهی نهایی راه زیادی را در پیش دارد؟

شاید دیده باشید که برخی از وبگاهها و وبنوشتها، فهرستی از لینکهای مورد علاقه یا به اصطلاح «پیوندهای خوشمزه» را در خود گنجاندهاند.
البته چنین رفتاری به تازگی در وبلاگستان فارسی کمرنگ شده است… به طوری که دکتر علیرضا مجیدی مینویسد:
چیزی که در وبلاگستان ما اخیرا آزاردهنده شده است، سکوت خاصی است که در وبلاگها دیده میشود، احساس من این است که وبلاگها ما به مانند جزیرههای جدا از هم شدهاند، دیگر سال به سال هم در وبلاگها مطرحتر ما نمیتوان در متن یک پست، حرف، سخن یا نظری در مورد وبلاگهای دیگر خواند. به عبارتی معدود وبلاگهای که با سختجانی و پشتکار، صاحب مخاطبی شدهاند، چندان تمایل به تعامل با دیگران ندارند.
دکتر مجیدی همچنین «احیای لینکدونیها» را پیشنهاد داده است. شاید بپرسید که منظور از لینکدونی چیست؟ اگر به پایین وبنوشت «دو برنامهنویس» بنگرید، بخشی به نام «پیوندهای خوشمزه» را در آنجا میبینید که در آنجا پیوندهای مورد علاقهی «دو برنامهنویس» قرار میگیرد. مراد دکتر مجیدی از لینکدونی هم همین بخش بوده است.
اما احیای لینکدونیها چه سودی دارد؟ اینکار نه تنها موجب همبستگی هر چه بیشتر وبنویسان میشود، بلکه کمک میکند که وبنوشتهای تازهوارد نیز شناخته شوند… همچنین، هنگامی که وبنویسهای دیگر در آمار وبنوشت خود میبینند که کاربرانی از وبنوشت شما به وبنوشت ایشان هدایت شدهاند، خوشحال شده و حتا ممکن است چنین کاری را متقابلاً انجام دهند.
خب، انجام چنین کاری سراسر سود است، اما شاید فکر کنید که انجام چنین کاری مستلزم زمان زیادی است. در صورتی که چنین نیست! اگر افزونهی لازم برای اینکار را بدانید، راه اندازی این سیستم حتا ۱۰ دقیقه نیز وقت شما را نخواهد گرفت. در ادامهی این نوشته، من نحوهی راه اندازی بخش «پیوندهای خوشمزه» در وردپرس را آموزش خواهم داد. (که حتا ۱۰ دقیقه نیز وقت شما را نمیگیرد!) اما اگر از سیستم دیگری مثل دروپال استفاده میکنید، میتوانید از گوگل استفاده کنید و راهنمای راهاندازی چنین بخشی را در میان وبگاههای فارسی و انگلیسی جستجو کنید.
چگونه بخش «پیوندهای خوشمزه» را در وبنوشت وردپرسی خود ایجاد کنیم؟
قدم نخست: وارد وبگاه دلیشز شوید و در آنجا برای خود یک حساب کاربری بسازید!
کار شما در سایت دلیشز به اتمام رسیده است. اکنون باید وارد پنل مدیریت وردپرس وبگاه خود شوید.
قدم دوم: افزونهی WordPress Easy Feed را نصب کنید.
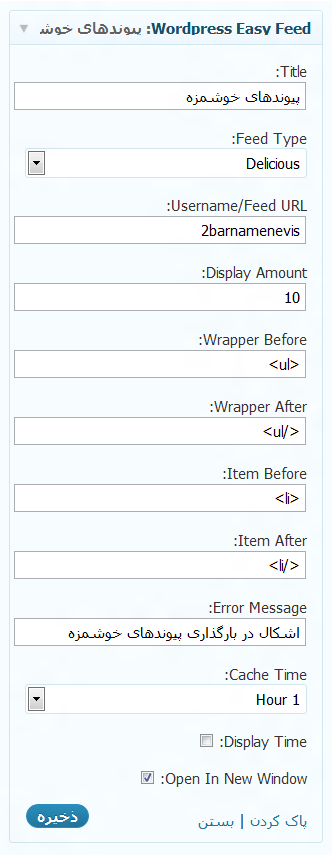
قدم سوم: در قسمت ابزارکها، ابزارک WordPress Easy Feed را در جای مناسب (که قرار است لینکدونی شما در آنجا قرار گیرد) قرار دهید.

قدم چهارم: در تنظیمات ابزارک، Feed Type را بر روی Delicious قرار داده، و در قسمت Username/Feed URL ، نام کاربری خود در دلیشز را بنویسید.
قدم پنجم: سایر تنظیمات ابزارک را مطابق نیاز خود تنظیم نمایید. در انتخاب مقدار Cache Time دقت کنید. مدت زمان کم برای Cache، ممکن است به سرور فشار بیاورد…
اکنون شما لینکدونی خود را برپا کردید. اما اینکه هر بار وارد سایت دلیشز شوید و لینک مورد نظر را در لینکدونی ثبت کنید، کمی دشوار به نظر میرسد! برای رفع این مشکل نیز، میتوانید افزونهی دلیشز را بر روی گوگل کروم یا فایرفاکس نصب نمایید. پس از آن، با چند کلیک ساده، صفحهای را در لینکدونی خود میافزایید!
پینوشت: میتوانید یک فید هم برای Stack لینکدونی خود در دلیشز بسازید (از طریق خود سایت دلیشز) و بعد فید آن را در اختیار بازدید کنندگان قرار دهید.
پینوشت ۲: لینکهای افزونهی WordPress Easy Feed به صورت خودکار follow هستند. میتوانید نسخهای از این افزونه که من ویرایشش کردهام (تا لینکها را nofollow کند) را از اینجا دانلود نمایید.