عدهی قابل توجهی از بازدیدکنندگان وبگاهها با موبایل یا تبلت خود به آنها سر میزنند. از اینرو داشتن یک پوستهی مناسب برای اندازهی صفحههای نمایش گوناگون، بسیار مهم است. در این نوشته، شیوههای بهینهسازی وبگاههای وردپرسی برای موبایل ها و تبلت ها بررسی خواهد شد.
برای برپایی نسخه ی موبایل، شما باید یک پوسته ی مناسب برای موبایل و تبلت داشته باشید.
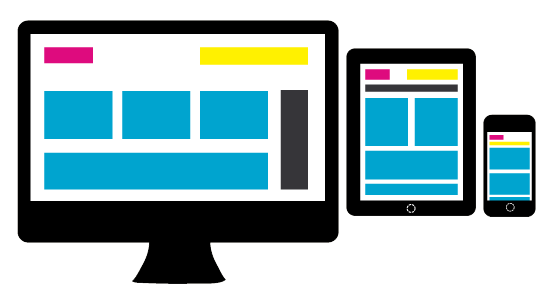
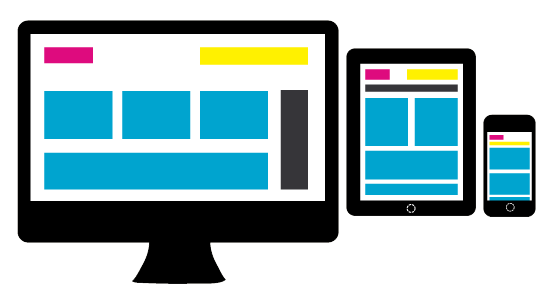
بهترین گزینه، استفاده از پوسته های Responsive، یا تبدیل پوسته ی مورد علاقه ی خود به یک پوسته ی Responsive است. پوسته ی Responsive پوسته ای است که با توجه به اندازه ی صفحه، شکل ظاهری خود را تغییر می دهد تا کارایی مناسبی را در اختیار بازدید کننده قرار دهد.
گنجینهای از پوستههای رایگان Responsive هم در اینجا قرار دارد. بد نیست سری به آنها بزنید! برای مشاهده ی نمونه ای از پوسته های Responsive هم می توانید از میان اين پوسته ها، دموی یکی را با کامپیوتر مشاهده کرده و اندازه ی عرض مرورگر خود را تغییر دهید تا تغییر شکل پوسته برای اندازه های مختلف را ببینید.

دقت کنید که پس از انتخاب/طراحی پوستهی Responsive مورد نظر خود، تنها کافیست آن پوسته را به عنوان پوسته ی پیش فرض وبگاه خود برگزینید!
اما شاید دوست داشته باشید با پوسته ای کار کنید که فعلا Responsive نیست و شما هم نخواهيد یا نتوانيد پوسته را Responsive کنید یا از کسی بخواهید که این کار را برای شما انجام دهد.
در چنین موقعیتی، شما می توانید از افزونه های وردپرس بهره بگیرید و پوسته های مختلفی را برای دستگاههای مختلف تنظیم کنید. در ادامه، به معرفی و مقایسه ی سه افزونه که این کار را انجام می دهند خواهم پرداخت.

از برترین افزونههایی که میتوانند در راه اندازی نسخهی موبایل وبگاه شما را یاری دهند، میتوان MobilePress ،Wordpress Mobile Pack و Any Mobile Theme Switcher را نام برد.
MobilePress آسانترین راه برای برپایی نسخهی موبایل وبگاه است.
به محض فعال سازی این افزونه، نسخه ی موبایل وبگاه شما شروع به کار می کند. البته با یک پوسته ی انگلیسی!
بخشی برای مدیریت پوسته های موبایل در وردپرس افزوده می شود. البته این پوسته ها را باید در پوشه ی /wp-content/mobile-themes به وسیلهی افتیپی آپلود کنید. (البته این پوشه در تنظیمات افزونه قابل تغییر است)
شیوه ی نصب پوسته ی فارسی بر روی MobilePress نیز به شرح زیر است:
این فایل را دانلود کرده، محتویات آن را استخراج کرده و در شاخهی
/wp-content/plugins/mobilepress/system/themes
از وبگاهتان آپلود کنید.
اما افزونه ی بعدی، یعنی WordPress Mobile Pack بدون شک قدرتمند ترین افزونه در این زمینه است. امکانات بسیار زیادی دارد، اما کار با امکانات پیشرفتهی آن کمی دشوار است. پوسته ی پیشفرض آن نیز چندان زیبا به نظر نمیرسد… اما شما می توانید پوسته ی مورد علاقهی خود را دانلود کنید و همان گونه که پوسته های دیگر را در وردپرس نصب می کنید، آن را نصب کنید، سپس از طریق تنظیمات این افزونه، آن را به عنوان پوستهی موبایل وبگاه خود برگزینید!
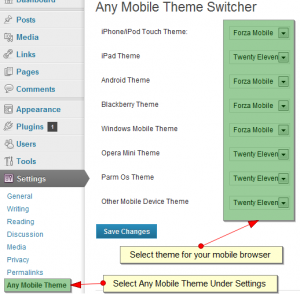
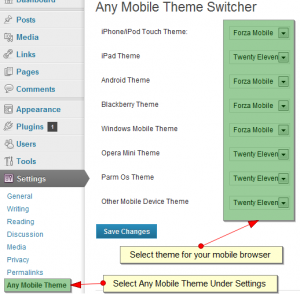
و اما Any Mobile Theme Switcher (با سپاس از دوست عزیز «حسین» برای معرفی این افزونه به من( این افزونه هم به درد کسانی میخورد که تمایل دارند برای پلتفرمهای مختلف (انواع گوشی و تبلت)، پوستههای متفاوتی را در نظر بگیرند.

نتیجهگیری نهایی
بهترین انتخاب، داشتن یک پوستهی Responsive است. اما ممکن است پیدا کردن چنین پوستهای به هزینه و/یا وقت زیادی نیاز داشته باشد. (در ضمن، ممکن است باز هم برای گوشیهای خیلی قدیمی مجبور باشید با استفاده از افزونههایی که معرفی شد یک پوستهی ساده هم تنظیم کنید)
اما اگر قصد دارید برای موبایلها و تبلتها پوستهی جداگانهای داشته باشید، دو راه دارید:
اگر حوصله ی گشتن به دنبال پوسته ی مناسب برای وبگاه خود (و احیانا فارسی کردن آن( را ندارید، پیشنهاد می کنم از افزونه ی MobilePress استفاده کنید.
اما اگر پوسته ی مناسبی در نظر دارید، به نظر من WordPress Mobile Pack گزینه ی بهتری است.
اگر هم قصد پشتیبانی از انواع گوشیها -از قدیمیترینها تا جدیدترینها- را با پوستههای متفاوتی دارید، بهتر است از Any Mobile Theme Switcher بهره بگیرید.
*در صورتی که از پوسته ی جداگانه ای برای نسخه ی موبایل وبگاه خود بهره می گیرید (مثلا استفاده از یکی از افزونههای فوق(، و همچنین از افزونه ی W3 Total Cache هم استفاده می کنید، باید تنظیماتی را در افزونه ی کش مطابق مرحله های زیر انجام دهید:
۱. وارد تنظیمات افزونه (Performance) شوید.
۲. وارد بخش Manage user agent groups شوید.
۳. اگر از افزونههای MobilePress یا WordPress Mobile Pack استفاده میکنید، هر دو گروه پیشفرض (High و Low) را فعال کنید. (یعنی تیک گزینهی Enabled را بزنید)
اما اگر از افزونهی Any Mobile Theme Switcher استفاده میکنید، باید برای هر یک از دستهها، یک Group ایجاد کرده و User agent های مربوط به هر دسته را در آن بیفزایید.
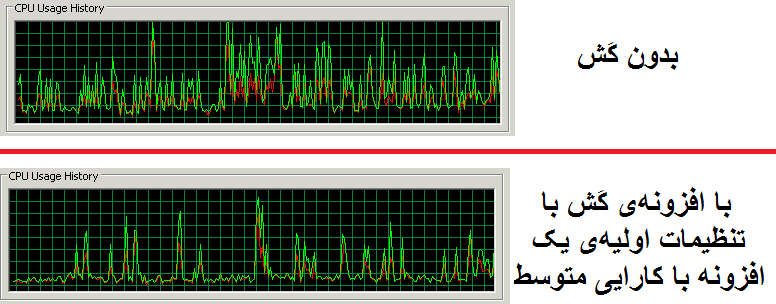
پی نوشت: در مورد افزونه های کش نیز به زودی چیزی خواهم نوشت.
پی نوشت ۲: پوسته ی نسخه ی موبایل «دو برنامه نویس» هم به زودی به روز خواهد شد.
پی نوشت ۳: افزونهی WordPress Mobile Pack به طور خودکار یک نسخهی موبایل هم برای بخش مدیریت وردپرس درست میکند. اما اگر از این افزونه استفاده نمیکنید، سه افزونهی دیگر هستند که برای ساختن نسخهی موبایل بخش مدیریت وردپرس به کار میآیند: + ، + و + . میتوانید مطابق سلیقهی خود از یکی از این سه افزونه استفاده کنید!