سری جدیدی از آموزشهای برنامهنویسی آغاز شده است. این سری منقضی شده است. پیشنهاد میکنیم این سری را ادامه ندهید!
بنابر وعدهای که داده بودیم آموزش برنامهنویسی را آغاز میکنیم. دوست دارم در ابتدا در مورد برنامهنویسی و زبانهای برنامهنویسی و نکاتی اینچنینی توضیح دهم و سپس وارد بخش فنی کار شوم.
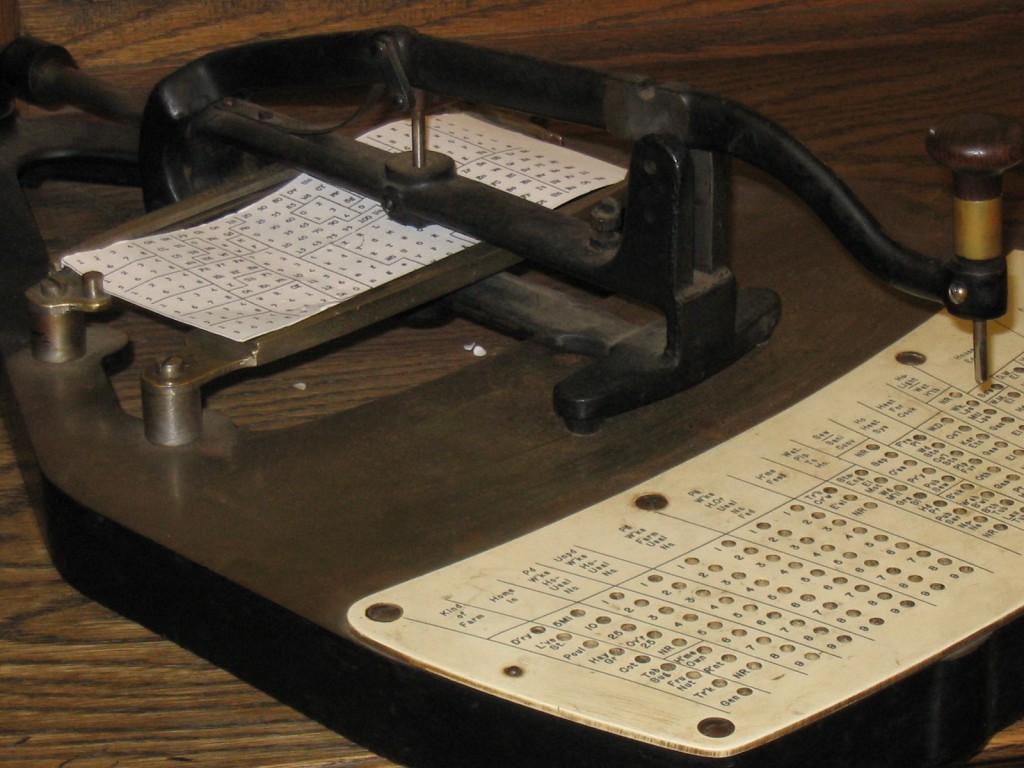
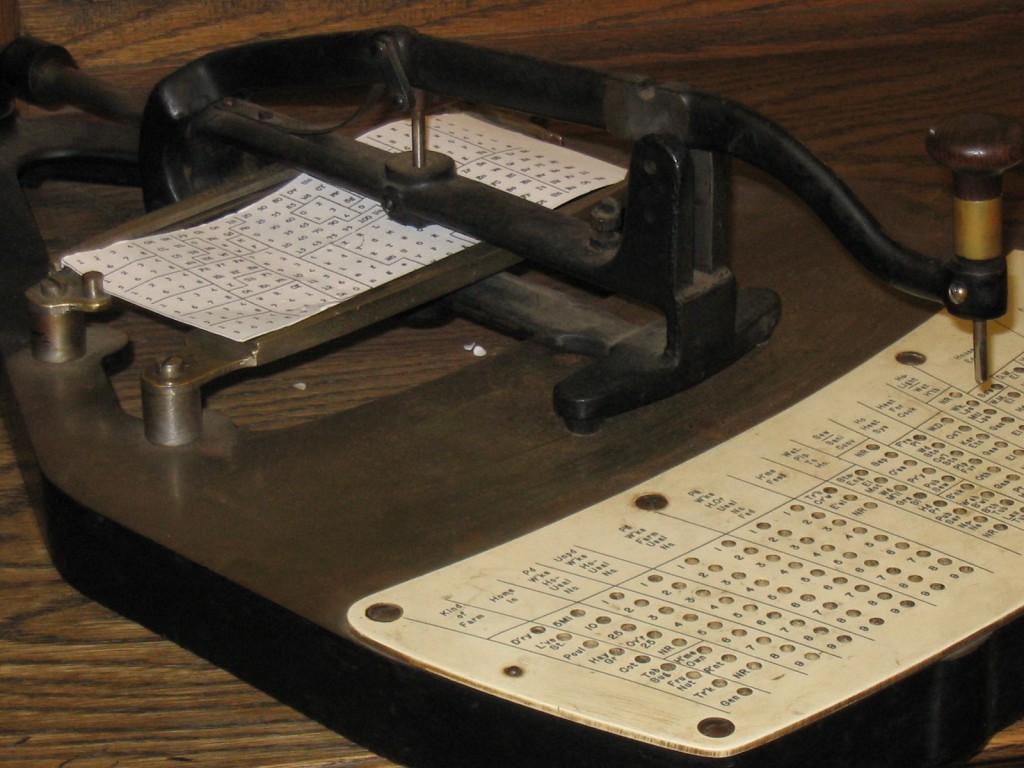
کارتپانچ از اولین ابزارهایی بوده که دانشمندان به وسیلهی آن با پردازنده ارتباط برقرار میکردند. با توجه به اینکه راحتترین واحد ارتباط با یک مدار الکترونیکی قطع یا وصل کردن جریان است مبنای شمارش و دستورات در پردازنده هم بر پایه ۰ (قطعبودن جریان) و ۱ (وصلبودن جریان) تعریف شده است و تا امروز هم مبنای شمارش در کامپیوتر بیت (۰ یا ۱) است و به همین ترتیب واحدهای بایت (۸ بیت) کیلوبایت(۱۰۲۴ بایت در مبنای ویندوز و ۱۰۰۰ بایت در مبنای لینکوس) و … تعریف میشود.
کارتپانچ نیز برای ارتباط با پردازنده از وجود سوراخ در مکانهای مشخص استفاده میکند و وجود آن ۱ و وجودنداشتن آن ۰ را معنی میدهد. هر پردازنده میتواند تعداد دستورات مشخصی (که معمولا توان ۲ هستند) را انجام دهد و اجتماع این دستورات میتواند نتیجهی مخصوصی داشته باشد. اما برای یک هدف مشخص تعداد زیادی از این دستورات لازم است و به همین دلیل استفاده از کارتپانچ کار سختی بوده و درصد خطا را به شدت افزایش میداده.

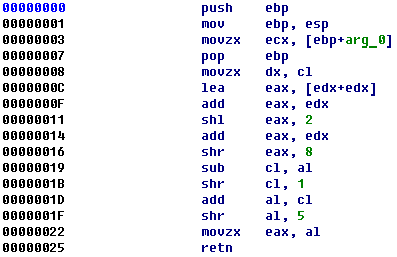
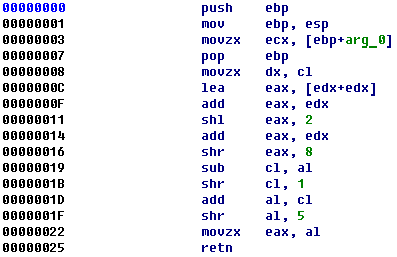
به دستوراتی که پردازنده مستقیما قابلیت پردازش آنها را دارد، دستورات اسمبلی گفته میشود و نرمافزارهایی که فقط توسط کدهای اسمبلی نوشته شدهاند نرمافزارهاییاند که نسبت به نرمافزارهای دیگر قدرتمندتر و سبکترند ولی درصد خطا در نوشتن آنها بسیار زیاد است و عموما جز در مواقع نیاز (مثال نوشتن یک سیستمعامل!) از کدهای اسمبلی بهره گرفته نمیشود.
مثلا پردازشگرهای عادی قابلیت پردازش مستقیم ۲۵۶ دستور را دارند که البته جز در حالت بیتی (یا همان صفر و یکی) میتوان از دستورات نوشتاری مثل ADD نیز برای برنامهنویسی اسمبلی استفاده کرد ولی در هر حال ریسک بالایی دارد چون دستورات اسمبلی مستقیما در پردازشگر پردازش میشوند و قدرت تخریب صد درصد هریک از منابع سیستم را نیز دارا میباشند.

پردازندهها فقط توانایی پردازش دادهها بهصورت ۰ و ۱ را دارند و در واقع هریک از دستورات متنی اسمبلی هم به کد ۸ بیتی متناظر خود تبدیل و در نهایت ذخیره میشود تا در زمان لازم اجرا شود و به همین دلیل است که در زبان اسمبلی تنها ۲۵۶ (۲۸) دستور داریم و مسلما نوشتن یک نرمافزار فقط به زبان اسمبلی تقریبا غیرممکن است و سرمایه بسیار عظیم و دقت بسیار زیادی نیاز دارد! و به همین دلیل زبانهای برنامهنویسی متولّد شدند.
پردازشگر نمیتواند مستقیما کدهایی را که به زبان یکی از زبانهای برنامهنویسی است را پردازش کند (در بالا توضیح دادم که کدهای متنی اسمبلی هم به ۰ و ۱ تبدیل میشوند و مستقیما به صورت متنی در فایلهای اجرایی ذخیره نمیشوند بعلاوه ساختار نوشتاری کدهای برنامهنویسی به زبانهای غیر اسمبلی به زبان معمول ما نزدیکتر است و تعداد دستورات بیشتری دارند) به همین دلیل نیاز به برنامهای داریم که کدهای نوشتهشده را به ۰ و ۱ تبدیل و ذخیره کند تا قابل اجرا شدن باشند. به این نرمافزار کامپایلر (Compiler) گفته میشود و کدهای نوشتهشده کامپایل (Compile) میشوند.
البته یکسری از کدهایی که به برخی از زبانها مانند JavaScript ، PHP، Flash(البته زبان برنامهنویسی فلش ActionScript است و در نسخههای جدیدتر فلش کامپایل میشوند) و … بهجای کامپایل، تفسیر (Interpret) میشوند. به این معنی که به جای اینکه مستقیما به فایلهای بیتی (صفر و یکی) تبدیل شوند، در قالب نرمافزاری دیگر اجرا میشوند. به این نرمافزارها تفسیرگر (Interpreter) گفته میشود. و اجراشدن این کدها به این صورت است که برنامهی اجرا کننده آنها را خطبهخط میخواند و اجرا میکند و به همین دلیل هم اجرا شدن آنها کندتر از برنامههایی است که کامپایل میشوند. (به همین دلیل هم PHP و ASPکلاسیک کندتر از ASP.Net هستند – اینها موضوعاتی است که در آینده به آنها خواهیم پرداخت)
ویکیپدیا در مورد زبانیکه تفسیر میشود میگوید
زبانیکه تفسیر میشود زبانی است که نرمافزار بهصورت «غیر مستقیم» توسط تفسیرگر اجرا میشود («تفسیر» میشود) این زبان با زبانی که کامپایل میشود در تضاد است چون زبانی که کامپایل میشود ابتدا به کدماشین (کد اسمبلی) تبدیل میشود و سپس در پردازشگر میزبان اجرا میشود.
از لحاظ تئوری هر زبانی هم میتواند زبانی باشد که کامپایل میشود و هم زبانی که تفسیر میشود بنابراین اینکه زبانی کامپایل میشود یا تفسیر صرفا با استفادهی معمولای که از یک زبان میشود تأیین میشود و نه هویت آن زبان. در واقع از نظر عملکرد تفاوتهایی در تفسیرشدن یا کامپایلشدن یک زبان خاص از نظر روش و کارایی وجود دارد.
زبانهای زیادی توسط کامپایلرها و تفسیرگرها اجرا شدهاند. مثل بیسیک، سی، Lisp، پاسکال و پایتون در حالی که جاوا به شکلی تبدیل میشود که در نظر گرفتهشده تا تفسیر شود. اغلب کامپایل در لحظه (Just-In-Time compilation یا JIT) برای تولید کد ماشین (یا همان کد اسمبلی) استفاده میشود. زبانهای برنامهنویسی داتنتفریمورک مایکروسافت همیشه به زبان سطح میانی (Common Intermediate Language، IL یا CIL) کامپایل می شوند و سپس این کدها در زمان اجرا، در لحظه کامپایل میشوند.
چون در زمان تفسیر کدهای برنامهنویسی باید خطبهخط توسط نرمافزار تفسیرکننده خوانده و اجرا شوند سرعت اجرای کدهایی که به زبان تفسیرشونده مینویسید کندتر از سرعت اجرای کدهای به زبان کامپایلشونده است.
در بخش بعدی آموزش زبان برنامهنویسی پاسکال را قرار میدهیم تا کمک آن مفاهیم کلی برنامهنویسی را توضیح دهیم.
پینوشت مقدار زیادی از مطالب بالا اطلاعات شخصی بنده بوده و سعی کردهام خطا را به حداقل برسانم. ولی اگر هرگونه خطایی مشاهده میکنید لطفا اطلاعرسانی کنید.