برای ما زیاد پیش میآید که نیاز به ویرایش عکس در حد محدود مثلا جداکردن بخشهایی از آن یا تغییرسایز داشتهباشیم. مخصوصا برای وبنویسان که قراردادن تصویر برای آنها یکی از شیوههای جذب بیشتر کاربران است (البته هر چیزی اعتدالش خوب است!). تعدادی از کاربران از نرمافزارهای پیشرفته (مثل فتوشاپ) و یا نهچندان پیشرفته (مثل Microsoft Office Picture Manager) استفاده میکنند. البته این نرمافزارها رایگان نیستند و متاسفانه کاربران ایرانی از نسخههای تقلبی این نرمافزارها استفاده میکنند درصورتی که جایگزینهای سبکتر و رایگان نیز برای این نرمافزارها وجود دارد.
امروز میخواهم به شما وبگاه PicResize را معرفی کنم که ابزار رایگان و مناسبی برای ویرایش غیرحرفهای عکسها است. ویرایش عکس در این وبگاه چند مرحله دارد که با جزئیات آن را به شما نشان میدهم:
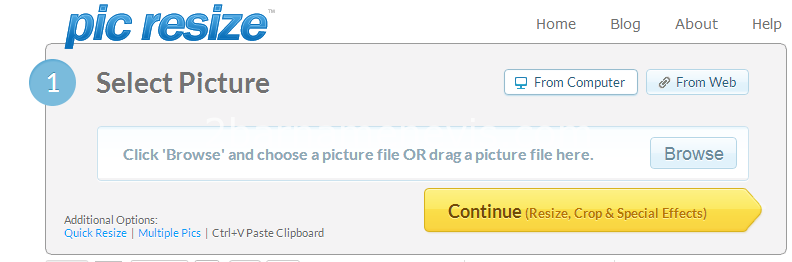
مرحلهی اول: انتخاب عکس.
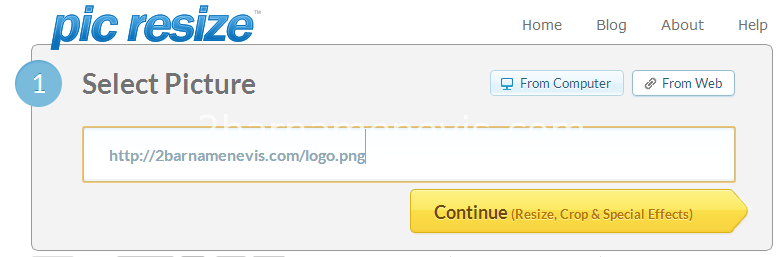
برای انتخاب عکس شما دو انتخاب در اختیار دارید؛ میتوانید عکس را از کامپیوتر خودتان آپلود کنید یا لینک مستقیم عکسی را به سیستم بدهید. پس از انتخاب عکس روی Countinue کلیک کنید تا به مرحلهی بعد هدایت شوید.
مرحلهی دوم: ویرایش عکس
در این مرحله انتخابهای زیادی به شما داده میشود که تکتک به بررسی آنها میپردازیم.
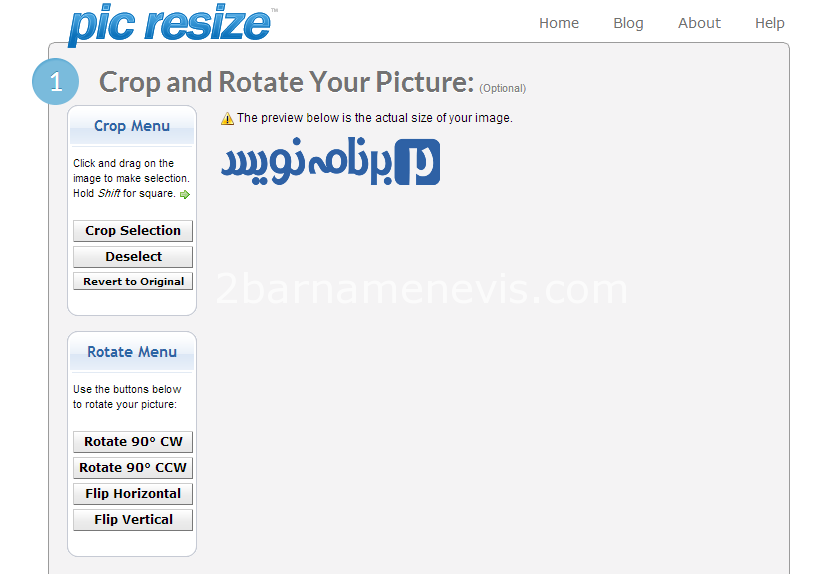
ابزار اول: جداسازی و چرخاندن بخشی از عکس.
در این ابزار میتوانید با کمک موس بخشی از عکس را جدا کنید و اضافهی آن را از بین ببرید. امکان دیگری که در اختیار شما قرار دارد چرخاندن عکس و یا برگرداندن آن است.
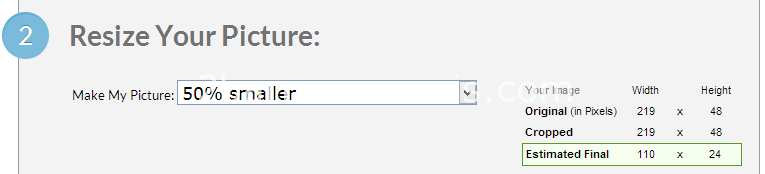
ابزار دوم: تغییر اندازهی عکس.
با کمک این ابزار میتوانید اندازهی عکس را به کمک انتخابهای پیشفرض تغییر دهید یا با انتخاب گزینهی Custom Size اندازهای که مورد نظرتان است را دستی وارد کنید.
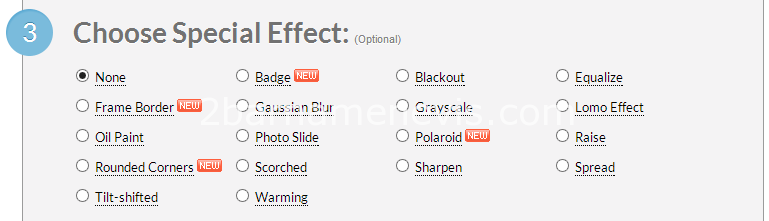
ابزار سوم: افکتگذاری روی تصویر.
این ابزار که کمی پیشرفتهتر است امکان افکتگذاری روی تصویر را به شما میدهد. برای اینکه تاثیر هر افکت را مشاهده کنید ابتدا موس خود را روی گزینهی None نگهدارید تا تصویر پیشفرض ظاهر شود سپس موس را روی هر افکت دیگر نگهدارید تا تاثیر آن افکت را متوجه شوید.
ابزار چهارم: انتخاب فرمت ذخیرهسازی عکس.
در نهایت شما میتوانید فرمت ذخیرهسازی عکس را از بین فرمتهای JPG، PNG، GIF و BMP انتخاب نمایید.
و پس از آن روی دکمهی I’m Done, Resize My Picture! کلیک کنید تا به مرحلهی نهایی وارد شوید.
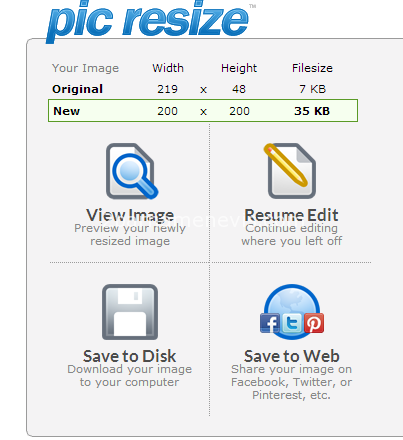
مرحلهی نهایی: چه بر سر فایل نهایی میآورید!
این مرحله مرحلهی نهایی است و به شما امکان دیدن عکس ویرایششده، ادامهدادن ویرایش عکس، دانلود عکس و اشتراکگذاری آن را میدهد!
این وبگاه وبگاهی است که کار با آن آسان است و به اصطلاح کاربرپسند است. تقریبا میتوان گفت در چیدمان صفحه از عناصر بیهوده استفاده نشدهاست و با چند دقیقه کارکردن فوت و فنهای کارکردن با سرویس این وبگاه دستتان میآید و به همین دلیل هم اگر در گوگل picture resizer را جستوجو کنید اولین نتیجه این وبگاه است.