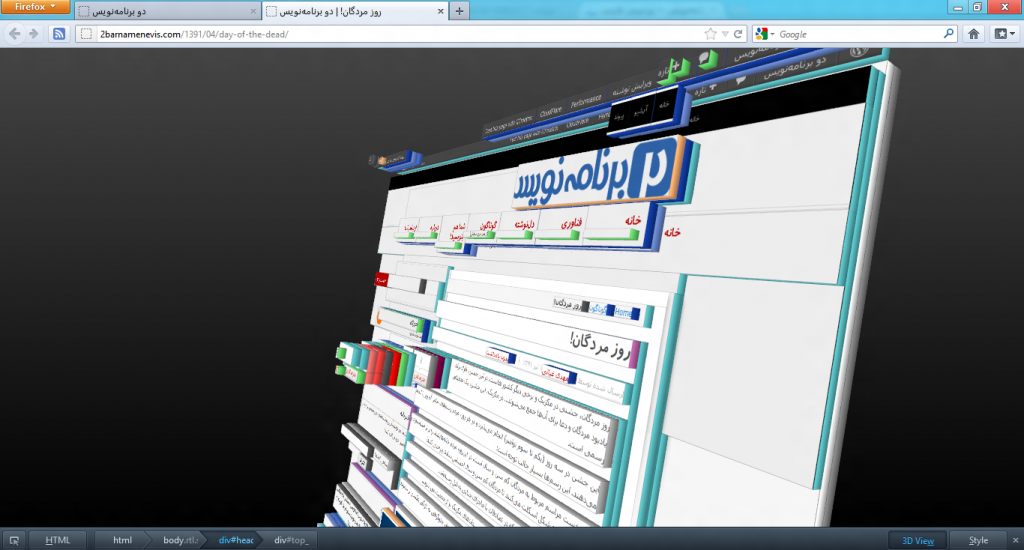
از مدتها پیش، از زمانی که اجرای فایرفاکس در سیستم من با مشکل مواجه میشد؛ مثلا گاه و بیگاه کرش میکرد تا الان سراغ فایرفاکس نیامده بودم. شاید نسخههای ۹ و ۱۱ را برای تست روی سیستم نصب کرده باشم ولی مرورگر پیشفرض من کروم بوده و هنوز هم هست! اما امروز که برای تست یک افزونه به فایرفاکس رجوع کردم و گشوگذار کوچکی در آن میزدم متوجه دکمهای جالب در بخش Inspect Element این مرورگر شدم: 3D View! برای تست آن دو برنامهنویس را باز کردم و این دکمه را زدم، نتایج را خودتان ببینید:
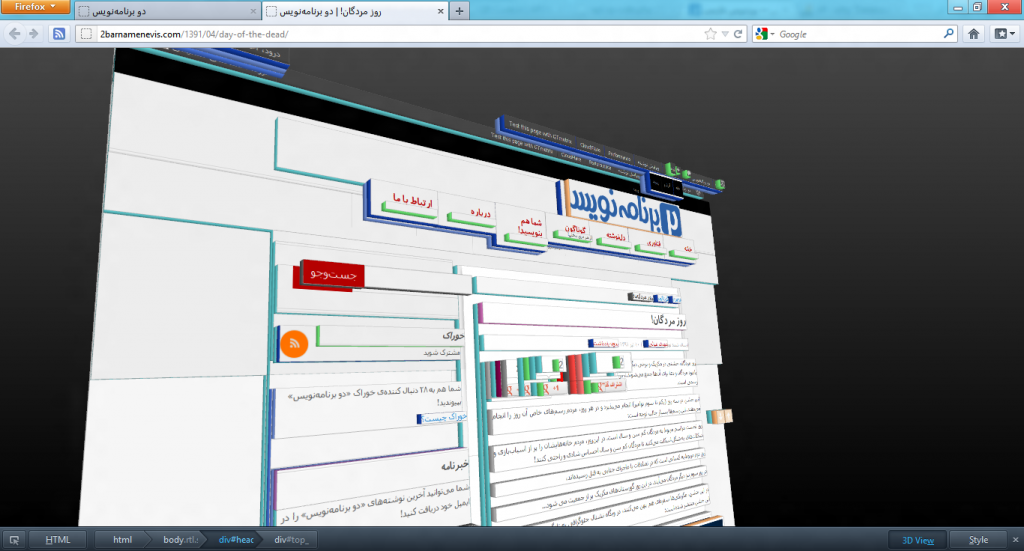
و این یکی هم جالب است:
و نمونههای دیگر رو هم میتونید اینجا ببینید. این ابزار جز زیبایی میتواند کاربردهایی هم داشته باشد. مثلا ساختار چندلایه دکمههای +۱ و اشتراک گذاری حرفهای زیادی برای گفتن دارند…
اوایل این نوشته رو سعی کردم با فایرفاکس بنویسم ولی به نظرم رسید(حداقل توی سیستم من) سرعتش هنوز به پای کروم نمیرسه. یکی از بدترین کندیهاش هم وقتی بود که میخواستید یه حرفی رو که تایپ کردید رو حذف کنید. البته تنها مشکل سیستم من هم سرعت کم هاردم هست. یعنی پردازشگر i7 چهار هستهای و ۴ گیگ رم، حریف سرعت کم هارد ۵۴۰۰ دور در دقیقه نشدند :(
به نظر شما این امکان نمایش سه بعدی چه کاربردی دارد؟ آیا شما امکانات جالب دیگری در مرورگر فایرفاکس میشناسید؟ دیدگاههای خود را در دو برنامهنویس بیان کنید…





شاید بررسی ساختار و لایه های قالب وب سایت رو برای طراحان وب آسونتر کنه ولی تصور میکنم طراحان وب مروگر گوگل کروم رو با ابزار Inspect element به مروگر موزیلا فایرفاکس با ابزار Inspect element 3D ترجیح بدن!
فقط سیستم سهبعدی نیست. بخش Inspect Elementش رو قشنگتر هم کرده.
خیلی جالب بود احمد جان
استفاده کردم
من که اصلا نمیتونم با بخش Inspect Element فایرفاکس ارتباط برقرار کنم. به نظرم فایرباگِ فایرفاکس یا کنسول المنت کروم خیلی خوش دست تره. بخش 3d هم فکر نمیکنم زیاد بتونه کاربردی باشه.
به نظر من حالت سه بعدی فقط برای به دست آوردن یه دید کلی مناسبه…
در مورد خوش دستتر بودن Inspect Element کروم هم موافقم! ;-) (فایرباگ رو هم تا حالا آزمایش نکردم.)
پیروز باشید!
چه قدر جالبه…
من پیداش نکردم کجایه بخش Inspect Element هستش؟