همونطور که تاحالا متوجه شدید که بعد از طی شدن دوران ریکاوری بعد از کنکور دوباره اومدیم (اومدم!) سراغ دو برنامهنویس و یکسری تغییرات بنیادی (مثلا از اول ساختن سایت، دیتابیسها و افزونهها!) روش اعمال کردیم. من از پوستهی دو هزار و چهارده خوشم اومد و تصمیم گرفتیم که از همین پوسته استفاده کنیم. ولی این پوسته مشکلاتی هم داره (داشت!) و باید یکسری تغییر روش صورت میگرفت (که این چند روز داشته صورت میگرفته!) که به حالت تا حدی مطلوب برسه. بدم نیومد که یه توضیحی بدم که چه تغییراتی روی پوسته انجام دادم شاید به درد یکی دیگه هم بخوره (فایلهای تغییر یافته به صورت جداگانه توی گیتهاب موجوده) :
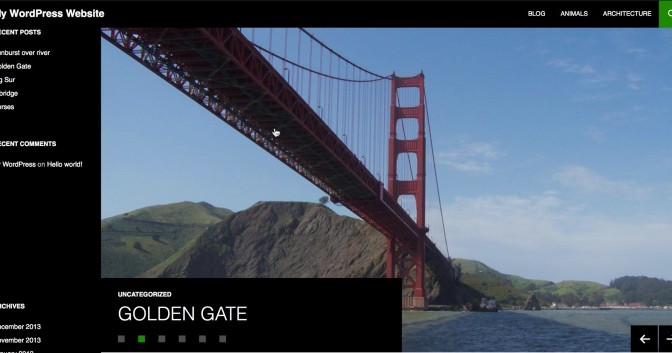
- پوسته دو هزار و چهارده با صفحات عریض مشکل داره (شاید مشکل نباشه چون این چیزی نیست که از چشم تیم وردپرس دور بمونه ولی چیز جالبی نیست از نظر من) و همونطور که اینجا میبینید حتی توی صفحهی ۱۳۶۶ در ۷۶۸ هم حتی گوشهی سمت چپش (توی نسخهی راست به چپ) خالیه. برای رفع این مشکل توی انجمنهای وردپرس چند خط کد css هست که با اضافهکردن اون به فایل style.css پوسته یا پوستهی کودک مشکل حل میشه. (البته کدی که توی گیتهاب وجود داره یه ذره بیشتره و من اون رو از سایت سازندهی پوسته ورداشتم که خودش بر اساس کارهای یکی دیگست :) )
- برای اضافه کردن تغییرات خودم به پوسته یکی از سادهترین (و در عین حال بدترین!) راهها ویرایش مستفیم فایل style.css پوستهست. حداقل ضررش اینه که اگه پوسته آپدیت بشه اون تغییرات از بین میرن. برای همین هم وردپرس یه راهحل جایگزین پیشنهاد میکنه و اونم استفاده از پوستهی کودکه. پوستهی کودک تمام فایلهاش رو از پوستهی پدر به ارث میبره جز فایلهایی که خودتون اضافه کنید. (در این مورد فقط فایل style.css) و البته نباید فراموش کنیم که اگه فایلی توی پوستهی کودک وجود داشته باشه وردپرس دیگه اون فایل رو از پوستهی والد اجرا نمیکنه. اگه بعدا وقت شد یه نوشته راجع بهش مینویسم.
- توی صفحهی اصلی به دلایلی تصمیم گرفتم که تصویرهای شاخص (یا همون تامبنیل) رو نشون ندم. و این نوشته کمک کرد. من از روش اولش استفاده کردم. و بعدش مجبور شدم تغییراتی توی css بدم چون نوشتهها یا خیلی از هم فاصله گرفته بودن یا رفته بودن تو هم.
- فونت عنوانهای صفحهی اصلی رو کردم ۲۵ واحد. (کوچیکشون کردم)
- نمیدونم چرا ولی حتی توی فایل rtl.css پوسته هم یکسری از فونتها تاهوما نبودن و از نظر من فونت پیشفرض فارسی (که ما فونت پیشفرض استاندارد و رسمی نداریم!) زشته و برای همین هم اون فونتهایی که تاهوما نبودن رو تاهوما کردم. از جمله فونت ویرایشگر وردپرس (توی پوشهی /wp-content/themes/twentyfourteen/css/editor-style.css پیداش میکنید) و فونت عبارت «اضافهکردن دیدگاه».
- نمیدونم کی توی تیم ترجمهی فارسی به ذهنش رسیده که «thought» توی بخش دیدگاهها رو «فکر» ترجمه کنه ولی به نظرم «دیدگاه» واژهی مناسبتری اومد برای همین فایل ترجمهی پوسته رو هم ویرایش کردم.
- آخرین تغییر هم یه ذره توضیح داره. اگه برید آخر صفحهی اصلی میبینید که با نوشتههای «پسین» و «پیشین» مواجه میشید که برای رفتن به صفحات بعد هستن و کنارشون هم یه پیکان وجود داره. توی نسخهی انگلیسی برای رفتن به صفحهی بعد از پیکان سمت چپ استفاده شده و توی فارسی هم (در واقع توی فایل ترجمه) پیکان رو به پیکان سمت راست ترجمه کردن. حدس میزنم موقعی که توی CSS جهت صفحه رو تغییر میدیم (با ویژگی direction) جهت پیکان ها هم برعکس میشه و برای همین هم توی ترجمهی اصلی پوسته پیکانها برعکس هستن. برای همین هم دوباره فایل ترجمه رو ویرایش کردم و جهت پیکانها (پسین و پیشین) رو عوض کردم.
اینا تغییراتی بود که من اعمال کردم و فایلهای تغییر یافته به صورت جداگانه توی گیتهاب موجوده. به دلیل مشکلات افزونهای نتونستم کدها رو اینجا بزارم ولی فایلهای گیتهاب توضیحات دارن. خوشحال میشم اگه مشکل دیگهای توی سایت پیدا کردید در قالب دیدگاه یا ایمیل به info در 2barnamenevis.com به ما اطلاع بدید.
پینوشت: این نوشته و پروژهی گیتهاب با هر تغییر بهروزرسانی میشه.
بهروزرسانی ۱: خط زیر لینکها رو هم حذف کردم.


از اینکه برگشتین یا درستتر بگم برگشتی خوشحالم. لوگو دو برنامهنویس، پوسته در صفحه نمایشهای گجتهای همراه، ویرایشگر و فونت دیدگاه و … رو توش یه بازنگری کنین.
مرسی. لطف دارید. بررسی میکنم.
یکی از دلایلی که از پوسته دو هزار و چهارده خوشم اومد همین واکنشگرا بودنش بود. توی یکسری از گوشیها یک پیکسل از سمت چپ خالی داره ولی توی گوشیهای با رزولوشن بالاتر اون مشکل رو هم نداره. شما مشکل خاصی مشاهده کردید؟
جالبه خیلی از توسعه دهنده های خارجی هم وبلاگشون با این قالب راه افتاده. زنده باشید.