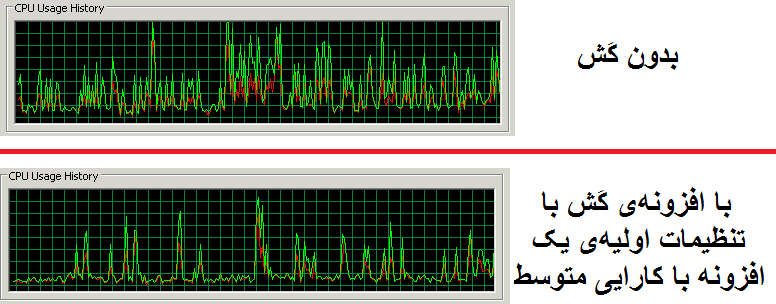
وردپرس ذاتاً منابع زیادی از سرور را مصرف میکند و البته ممکن است به اندازهی کافی سریع هم نباشد، به خصوص در مواقعی که افزونهها و ویجتهای بسیاری را روی آن نصب کرده باشید. اما این مشکل، بدون راه حل نیست. در واقع، راه اساسی برای فایق آمدن بر این مشکلها، استفاده از شیوههای Caching است. Caching نه تنها سرعت سایت را (در بسیاری موارد به طرز چشمگیری) افزایش میدهد، بلکه مصرف منابع سرور را نیز تا حد زیادی کاهش میدهد. (برای اینکه درک درستی از کارایی Caching، میتوانید توضیحات این مورد را ببینید. تصاویرش هم همینجا ببینید:)
توجه داشته باشید که در نمودار بالا، برای از اعمال Caching، از افزونهی WP-Cache استفاده شده که نسبت به افزونههایی که در ادامه معرفی خواهیم کرد، کارایی کمتری دارد. میتوانید نمودارهای مقایسهی سرعت افزونههای کش را هم در این صفحه ببینید.
در این مقاله، قصد داریم نحوهی Caching در وردپرس را به زبان ساده آموزش دهیم، بنابراین دانش فنی مورد نیاز برای این کار، در حد توانایی کار با وردپرس و نصب افزونههاست. توجه داشته باشید که راههای حرفهایتر و مؤثرتری هم برای این کار وجود دارد. اما من در این مقاله یکی از سادهترین شیوههای ممکن را به شما آموزش خواهم داد.
اصلاً Caching چیست؟
به زبان ساده، هر بار که کاربری میخواهد یکی از صفحههای وبگاه شما را باز کند، وردپرس «اجرا» میشود و صفحه را میسازد. از آنجایی که این «اجرا»های مکرر در واقع خروجی یکسانی دارند (مثلاً یک صفحه از سایت شما، تا زمانی که کامنتی ارسال نشود تغییری نمیکند)، میتوانیم خروجی این «اجرا»ها را در جایی ذخیره کنیم و بارهای بعدی، به جای «اجرا»ی دوبارهی برنامه، همان خروجی ذخیره شده را برای کاربر ارسال کنیم. به این کار، Caching میگویند.

چه شیوههایی برای Cache کردن وجود دارد؟
به طور کلی، میتوان دو شیوهی اساسی برای Caching نام برد:
۱. Cache صفحه: در این شیوه، کل خروجی یک صفحه به صورت یک فایل در سرور ذخیره میشود و آن صفحه به عنوان خروجی درخواست متناظر، ارسال میشود.
۲. Cache عملکرد ها: در این شیوه، به جای ذخیره کردن کل صفحه، برخی عملکردها (مثل ویجتها، یا درخواستهای بین دیتابیس و وردپرس) ذخیره میشوند و در موقع لزوم مورد استفاده قرار میگیرند.
خب، بیایید کار را شروع کنیم!
گام نخست: افزونهی Hyper Cache Extended را روی وردپرس نصب و فعال کنید. این افزونه کارایی مناسبی دارد و راهاندازی آن هم بسیار ساده است.
تنظیمات اصلی این افزونه کار شما را راه میاندازد. فقط اگر وبگاه شما نسخهی موبایل دارد، باید مراحل زیر را طی کنید:
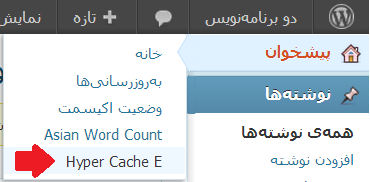
در منوی وردپرس، از قسمت «پیشخوان» روی Hyper Cache E کلیک کنید.
حال، در قسمت Configuration for mobile devices، یکی از دو گزینهی زیر را فعال کنید:
اگر از افزونهی WordPress Mobile Pack استفاده میکنید گزینهی اول و اگر از روش دیگری استفاده میکنید، گزینهی دوم را انتخاب کنید.
گام دوم: افزونهی DB Cache Reloaded Fix را هم روی وردپرس نصب و فعال کنید. نیازی به دستکاری تنظیمات این افزونه نیست!
تا اینجا، شما تنظیمات Cache وبگاه وردپرسی خود را انجام دادهاید! این تنظیمات برای بسیاری از صاحبان وبلاگها و وبگاهها کافی است. اما اگر به دنبال افزونهی قدرتمندتری میگردید، میتوانید به جای دو گامی که گفته شد، از افزونهی W3 Total Cache استفاده کنید که قدرتمندتر است، و البته راهاندازیاش نیاز به دانش فنی بیشتری دارد.
توجه داشته باشید که تا زمانی که در وردپرس لاگین باشید، افزونهی کش صفحههای کش شده را به شما نشان نمیدهد. برای مشاهدهی تغییر سرعت، از وردپرس خارج شوید، یا مرورگر را در حالت Incognito/Private باز کنید. هنگام نخستین مشاهدهی صفحه، آن صفحه Cache میشود. حال اگر صفحه را Refresh کنید، میبینید که چقدر سرعت پاسخگویی سایت بالا رفته است!
***
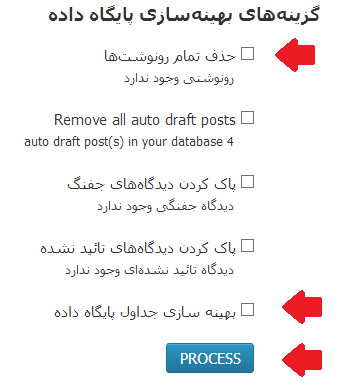
یک گام اضافه: این گام ربطی به Caching ندارد، اما به بهبود سرعت وبگاه شما کمک بهسزایی میکند: با کمک افزونهی WP-Optimize، پایگاه دادهی خود را بهینهسازی کنید. بهینهسازی دیتابیس، حجم آن را کاهش و سرعت آن را افزایش میدهد. برای اینکار، پس از نصب و فعال سازی این افزونه، در پایین منوی اصلی وردپرس روی WP-Optimize کلیک کنید، گزینهی «بهینه سازی جداول پایگاه داده» را تیک بزنید و روی دکمهی Process کلیک کنید. خوب است هر چند هفته یک بار، این کار را تکرار کنید. (تیکزدن گزینهی «حذف تمام رونوشتها» هم میتواند حجم دیتابیس را کاهش و در نتیجه سرعت آن را افزایش دهد. اگر صلاح میدانید، این گزینه را هم تیک بزنید!)
دومین گام اضافه: برای وبگاه خود دستکم از پکیج رایگان CloudFlare استفاده کنید. آموزش راهاندازی کلادفلیر برای وبلاگ را میتوانید در تورتک بخوانید. همچنین در مورد پیوند بهتر وردپرس و کلادفلیر، میتوانید نوشتهی تازه وارد را هم بخوانید.
و یک نکته در همین مورد: اگر در قالب یا افزونههای وبگاه خود تغییراتی اعمال کردید، میتوانید از صفحهی تنظیمات Hyper Cache E، با کلیک بر روی دکمهی Clear cache، صفحات ذخیره شده را پاک کنید تا تغییرات اعمال شده به کاربران نمایش داده شوند. همچنین اگر از کلادفلیر استفاده میکنید، در صورت تغییر در برخی فایلها، لازم است از وبگاه کلادفلیر در بخش Cloudflare settings، روی دکمهی Purge cache کلیک کنید تا تغییرات اعمال شده نمایش داده شوند. (در صورت انجام ندادن این کار، ممکن است نمایش تغییرات به کاربران تا چند روز به طول بیانجامد)
آیا در راهاندازی Cache به مشکلی برخوردهاید؟ آیا افزونههای دیگری را برای این منظور پیشنهاد میکنید؟ Caching چهقدر در افزایش سرعت وبگاهتان به شما کمک کردهاست؟ کیفیت گامهای اضافهی این نوشته از دید شما چطور بود؟! منتظر دیدگاههای شما هستیم.
پینوشت: اگر مایلید بدانید، «دو برنامهنویس» در حال حاضر برای Caching از افزونههای Hyper Cache Extended، DB Cache Reloaded Fix و WP Widget Cache استفاده میکند.





یعنی از همه اینا کنار هم استفاده کنیم؟
چون الان من دارم این کارو انجام میدم سرعت سایتمم به نسبت خیلی از جاهای دیگه بالاست ولی مطمئن نیستم کنار هم بودن همه ی اینا درست باشه؟
تا زمانی که افزونهها با هم تداخل نداشته باشن، مشکلی پیش نمیاد.
مثلاً W3 Total Cache خودش کش دیتابیس هم داره و نباید در کنار DB Cache Reloaded Fix استفاده بشه.
ولی افزونههایی که من معرفی کردم، Hyper Cache Extended و DB Cache Reloaded Fix، با هم تداخلی ندارن. اولی کارش ذخیره کردن خروجی صفحات هست، در حالی که دومی Query های دیتابیس رو کش میکنه. بنابراین استفاده از این دو در کنار هم مشکلی پیش نمیاره. اتفاقاً ترکیب این دو افزونه در چند تا از سایتهای خارجی هم توصیه شده: + و +
WP Optimize هم که اصلاً کارش Caching نیست، اون همونطور که از نامش پیداست، دیتابیس رو بهینه میکنه.
بنابراین استفاده از افزونههایی که معرفی کردم نباید مشکلی پیش بیاره.
البته در مورد WP Widget Cache راستش شک داشتم که مؤثر باشه، به همین دلیل اون رو در راهنما نیاوردم.
خیلی ممنون از پاسخ سریع تون موفق باشید
واقعا پست مفیدی بود.
سلام
دوستان عجوبه میدونین چرا فیلتر شده؟
کی رفع فیلتر میشه؟
اصلا میش؟
سلام
من تازه فهمیدم!
جالبه!
الان ظاهراً باز شده.
اما به هر حال، اگر مشکل برای شما هنوز حل نشده، میتونید از نشانی جایگزین http://www.ojobeh.ir استفاده کنین.
سلام
منظورتون از WP-Cache کدوم افزونس؟ تو وب سایت وردپرس چیزی به این نام نداریم.
سلام . اصلا نشون نمی ده ! اون دو تا افزونه Hyper و DB رو نصب و فعال کردم ! طبق همون که گفته بودین ! اما بعد که از محیط ادمین وردپرس خارج می شی ، دیگه نشون نمی ده !؟ چرا ؟!؟!
منظورتون اینه که خود سایت دیگه بالا نمیاد؟ اگر اینطوره، احتمالاً یک تداخل با پلاگین دیگهای رخ داده. مثلاً شاید یک پلاگین کش دیگه نصب کرده بودید قبلاً، یا هر پلاگینی که به هر نحوی با یکی از این دو پلاگین مشکل داشته باشه.
باید از طریق FTP یا کنترل پنل، پوشههای مربوط به این دو افزونه رو پاک کنید.
اگر نشانی سایتتون رو هم میگفتید، شاید بیشتر میتونستم کمکتون کنم.
من از
W3 Total Cache
استفاده میکنم و واقعا ازش راضی ام
عالی بود داداش این افزونه ها واقعا مفید بودند دوستان می تونید با نصب افزونه p3 میزان مصرف سی پی یو وردپرس خودتون و افزونه های سایتتون را بصورت دقیق دقیق بررسی کنید کارش حرف نداره برای دوستانی که مشکل سی پی یو دارند پیشنهاد میشه
یه مشکل خیلی بزرگ دارم theme my login با این افزونه DB Cache Reloaded Fix هماهنگ نیست و نمی شه کاربران لوگین کنند.
ممنون عالي بود
سلام؛
من از افزونه W3TC استفاده میکنم ولی بخاطر مشکلاتی که داره میخوام از یه افزونه دیگه استفاده کنم.
از طریق پیشخوان حذفش کنم کافیه ؟تمام فایلها و پوشه هاش پاک میشن؟
مرسی :)
کسی میتونه راهنماییم کنه؟
پیشنهاد میکنم سوالتون رو توی عجوبه بپرسید. ojobeh.com
احمد جان جواب سوالمو اونجا پیدا نکردم:(
ممنون عالی بود