چند روز پیش برای نخستین بار فیلم Hugo را مشاهده کردم؛ مشاهدهی فیلم تأثیر عجیبی بر من گذاشت و من دستکم برای یکی دو روز، بسیار ناراحت بودم…
اکنون البته تقریباً از آن ناراحتی رها شدهام، و نمیدانم که چرا دارم این سطور را در وبلاگ مینویسم. ولی خب، مینویسم!
اینکه دلیل ناراحتیام چه بود را دقیق نمیدانم. راستش هنوز هم گاهی دوست دارم به فیلم فکر کنم و دلم برای هیوگو میسوزد، هر چند که پایان فیلم هیوگو خوش بود…
شاید در ضمیر ناخودآگاه من وجه اشتراکهایی میان خودم و شخصیت اول این فیلم پیدا کرده بودم، شاید هم مشاهدهی انتخابها، و تأثیر یک اشتباه کوچک در ادامهی زندگی مرا تحت تأثیر قرار داده بود.
به خاطر دارم که پس از مشاهدهی فیلم برای نخستین بار، علاوه بر ناراحتی عجیبم، مسئلهی هدف من و اینطور چیزها هم ذهن من را به شدت مشغول کرد…

مضمون دو جمله از این فیلم که توجه مرا جلب کرد، اینها بود:
«دنیا مانند یک ماشین بزرگ است. ماشینها با قطعات اضافی تولید نمیشوند و در ساخت آنها دقیقاً از تعداد قطعات مورد نیاز استفاده میشود. پس من نمیتوانم قطعهای اضافی در دنیا باشم…»
«دستگاهی که خراب شده باشد، نمیتواند وظیفهاش را انجام دهد؛ انسانی که هدفش را گم کرده باشد هم همینطور است.»
با یکی از دوستان خوبم صحبت کردم، و بالاخره از ناراحتی تقریباً رهایی یافتم؛ در مورد هدف هم، به فکر فرو رفتم و …
سرتان را درد نیاورم، در پایان به یک جمله و یک متن برخوردم که از نظرم بسیار جالب توجه بود.
“If you think you are too small to make a difference, try sleeping with a mosquito.” Dalai Lama XIV
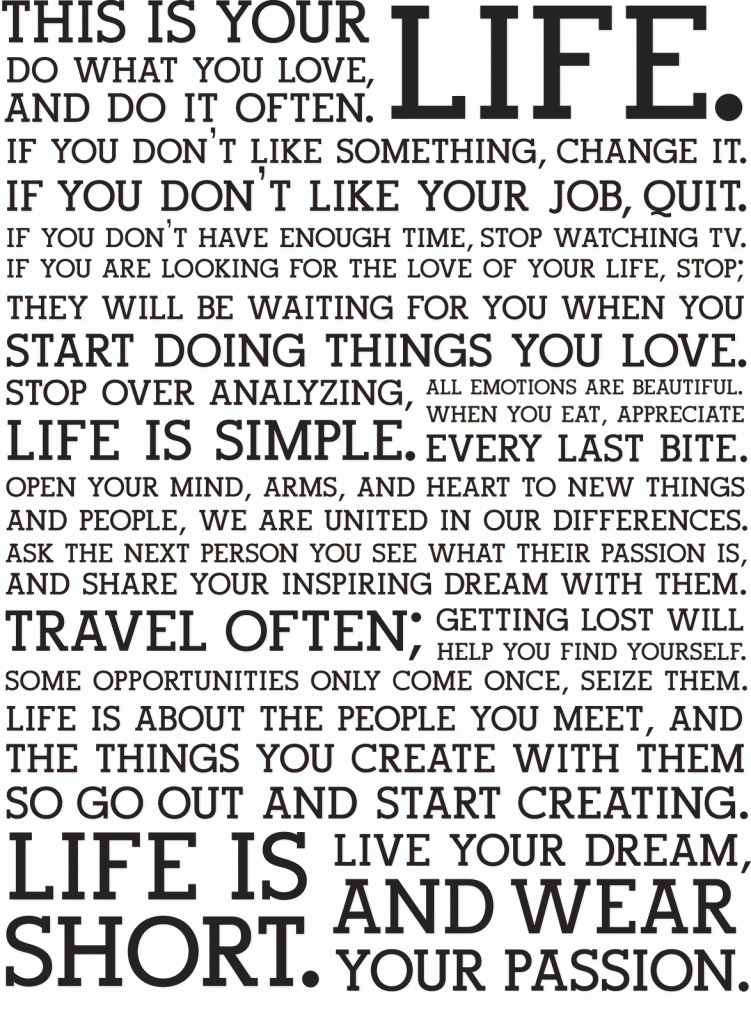
متنی که دیدم هم این بود:

هنوز هم با این قضایا، هدف و کارهایی که باید انجام دهم، به خصوص در دو سال آینده که کنکور در پیش دارم، ذهن مرا به شدت مشغول کرده و مرا در سردرگمی نگاه داشته است… نمیدانم چطور میتوانم با این چیزها کنار بیایم و در زندگیام، انتخابهای درستی بکنم…
البته شاید کسی تا پایان این متن را نخواند، ولی مایهی دلگرمی من است که اگر کسی حوصله کرد و این نوشتهی من را تا اینجا خواند، دیدگاهی نیز بگذارد؛ پیشنهادی، همدردیای، دلگرمی، یا هر چیز دیگر…
سپاسگزارم.