کار طراحی وب، کار مشقتباری است! چرا که ابزار دیباگ قویای ندارد. به علاوه، برای هر تغییر کوچک، لازم است که فایلها تغییر کنند و برای مشاهدهی درستی یا عدم درستی تغییرات، صفحهی مرورگر ریفرش شوند.
در این دنیای بزرگ، که شاید چندان هم بزرگ نباشد، عدهای هم به این اندیشیدهاند که چگونه این روند را سادهتر کنند. چنین اندیشههایی، منجر به ایجاد سرویسهایی شده است؛ که امروز میخواهم یکی از آنها به نام jsFiddle را به شما معرفی کنم.
جیاسفیدل سرویسی است که در آن میتوانید به سادگی، به آزمودن یا حتا خلق چیزهای جدید به وسیلهی اچتیامال، سیاساس و جاوااسکریپت بپردازید!
به علاوه، جیاسفیدل جای مناسبی برای اشتراکگذاری کدهای شماست، به خصوص در مواقعی که مشکلی دارید و دوست دارید آن مشکل را با کسی مطرح کنید!
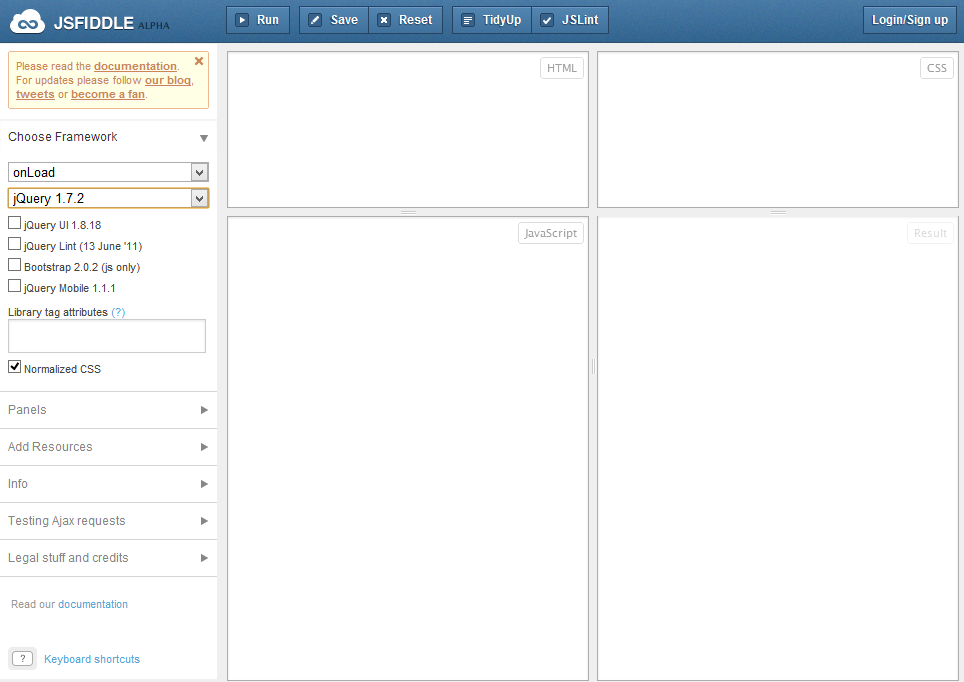
در نوار ابزار سمت چپ جیاسفیدل، میتوانید به آسانی کتابخانههای مشهور، از جمله جیکوئری را به کار خود بیفزایید.
بخش اصلی جیاسفیدل به سه بخش اچتیامال، سیاساس، جاوااسکریپت و پیشنمایش تقسیم شده که کار شما را بسیار ساده میکند. به خصوص اگر مانیتوری با اندازهی نسبتاً بزرگ داشته باشید…
شاید فکر کنید که چنین ابزاری چندان به درد بخور نیست، همانطور که خلق چیزهای جدید هم در فناوری وب آنقدر بزرگ نیست… اما باید بگویم که چنین نیست! فناوریهای تازهی اچتیامال۵ و سیاساس۳، به کمک جیکوئری میتوانند بسیار شگفتانگیز باشند. همچنین افکتهای سیاساس۳ به وسیلهی پردازندهی گرافیکی شتاب داده میشوند، به این دلیل، این گونه افکتها در گوشیهای موبایل نیز به نرمی اجرا خواهند شد…
اگر هم شما قصد دارید به یادگیری طراحی وب بپردازید، ترکیب آموزشهای دبلیوتریاسکولز و آزمایشگاه جیاسفیدل، محیط مناسبی را برای یادگیری شما فراهم میکند…
پینوشت: محیط کاربری پروژهی فعلی دو برنامهنویس، که آزینیوم نام دارد، به وسیلهی اچتیامال۵ و سیاساس۳ نوشته شده است. اما شما میان آن و یک برنامهی Native تفاوتی نخواهید دید! (البته امیدوارم!!)
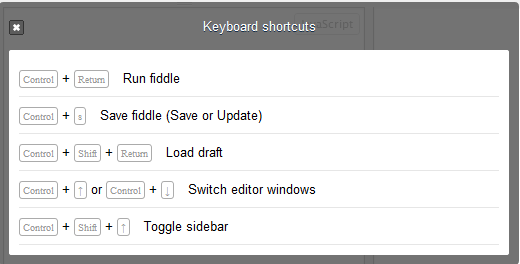
پینوشت ۲: استفاده از میانبر های صفحهی کلید نیز میتواند سرعت کار شما در جیاسفیدل را بهبود بخشد:




ابزار جالبیه یا به عبارت دیگه یه زمین بازی جالب برای طراحان وب!
جای شما خالی این چند روز توی این زمین دارم بازی میکنم، البته فکر کنم من برنده شم ;-)
به نظرم کار کردن باحاش ساده و لذت بخش باشه :-)