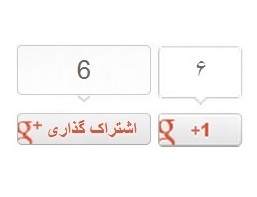
(بههمراهراهنمایافزودنایندکمهبهوبگاه) دکمهی «+اشتراکگذاری»، دکمهی جدیدی است که مطلب وبگاه را در گوگل پلاس اشتراک میدهد. در واقع +۱ مثل Like در فیسبوک عمل میکند اما «+اشتراکگذاری» (یا Share+) مثل دکمهی «Share» در فیسبوک میماند.
این دکمه، در روز سهشنبه، ۵ اردیبهشت ۹۱، به امکانات گوگل افزوده شد و در وبنوشت رسمی گوگل معرفی شد. دکمهی +اشتراکگذاری به کاربران کمک میکند تا مطلب را در حلقههای خود به اشتراک بگذارند. همچنین تصویر دوستان فرد -که آن مطلب را به اشتراک گذاشته باشند- نمایش داده میشود. البته دکمهی +۱ هم همین کار را با سختی بیشتر انجام میدهد. به این ترتیب که کاربر ابتدا روی +۱ کلیک کند، سپس دوباره ماوس را روی دکمه بیاورد و روی دکمهی Share که ظاهر میشود، کلیک کند. اما دکمهی جدید این کار را تنها با یک کلیک میسر میکند.
با کلیک بر روی دکمهی جدید، در نتایج جستوجوی عمومی، ظاهر نمیشود که چه کاربری این مطلب را اشتراک گذاری کرده است. چرا که نتایج جستوجو تنها +۱ را نمایش میدهند. همچنین +1 در خوراک (فید) گوگل پلاس نمایش داده نمیشود اما اگر شما از دکمهی +اشتراکگذاری استفاده کنید، اشتراکگذاری شما در خوراک (فید) گوگل پلاس هم نمایش داده میشود.
بنابراین، افزودن این دکمه به وبنوشت یا وبگاه شما، از نظر اشتراکگذاری، امری مهم به حساب میآید.
متأسفانه برای وردپرس تا لحظهی نگارش این وبنوشته، افزونهای برای این کار وجود ندارد.
اما شما میتوانید کد آن را به راحتی به قالب وبگاه خود (چه وردپرس باشد، چه جوملا، چه هر سیستمی، چه حتی HTML ساده!) بیفزایید! برای افزودن این دکمه به قالب خود، ادامهی مطلب را بخوانید. میتوانید کد مورد نظر را از ابزار گوگل بگیرید، یا اگر به دلیل تحریم نمیتوانید از این ابزار استفاده کنید، مراحل زیر را طی کنید:
۱. کد زیر را در پایین قالب (قبل از <body/>) کپی کنید:
<!-- Place this tag after the last share tag. -->
<script type="text/javascript">
window.___gcfg = {lang: 'fa', parsetags: 'onload'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
نکته: در صورتی که میخواهید نوشتهی انگلیسی نمایش داده شود، قسمت ,’lang: ‘fa را از کد بالا حذف کنید. ۲. هر جا که میخواهید دکمهی +اشتراکگذاری نمایش داده شود، یکی از کدهای زیر را بر حسب سلیقه و قالب وبگاه خود، کپی کنید:
<!-- Place this tag where you want the share button to render. --> <div class="g-plus" data-action="share" data-annotation="bubble"></div>
<!-- Place this tag where you want the share button to render. --> <div class="g-plus" data-action="share" data-annotation="vertical-bubble" data-height="60"></div>
<!-- Place this tag where you want the share button to render. --> <div class="g-plus" data-action="share" data-annotation="none"></div>
<!-- Place this tag where you want the share button to render. --> <div class="g-plus" data-action="share"></div>
همین دو مرحله کافیست! دکمهی اشتراک گذاری نمایش داده میشود. برای تغییر اندازهی دکمهها (در حالتهای اول، سوم و چهارم) کافیست ویژگی data-height را در تگ div تغییر دهید. مقدار پیشفرض گوگل برای اندازهی کوچکتر :
data-height="15"
و برای اندازهی بزرگتر:
data-height="24"
میباشد. (در صورت نیاز، کد های فوق را کپی پیست کنید، چرا که ممکن است در نمایش راست به چپ، خراب نمایش داده شوند)
مخصوص وردپرسی ها: اگر هم میخواهید که هر دو دکمهی +۱ و +اشتراکگذاری را در بالای پست (زیر عنوان، کنار متن – مثل وبگاه ما، به بالای پست نگاه کنید) داشته باشید، کد زیر را یک خط قبل از کدی که شامل the_content است در فایل single.php بگذارید:
<div style="float:left;margin-right:15px"> <div class="g-plus" data-action="share" data-annotation="vertical-bubble" data-height="60"></div> <g:plusone size="tall"></g:plusone> </div>
البته کپی کردن کد جاوااسکریپت در پایان صفحه (در footer.php ، قبل از <body/>) همچنان لازم است.
آیا مشکلی در افزودن این دکمه داشتهاید؟ آیا فکر میکنید این کار گوگل یک بی هدفی و دوگانگی، یا یک کار هوشمندانه است؟ در دیدگاهها، آنها را بیان کنید!
پینوشت: برای افزودن همان دکمهی +۱ (پلاس وان) هم میتوانید این راهنما را بخوانید.





خبر خوبی بود.
گوگل که خودش چیزی از این ویژگی جدید نگفته بود!!
مهدی جان مطالبی که با دکمه اشتراک گذاری به اشتراک گذاشته می شوند در Feed گوگل پلاس هم نمایش داده می شوند بر خلاف 1+ ….
خیلی سخت بود با 1+ چند بار بین چند تا از سیرکل مختلف با کامنت متفاوت مطلبی رو به اشتراک بگذاریم که با دکمه اشتراک گذاری حل شد.
ممنون از مطلب خوبت
سپاسگزارم علی آقا!
این کاربرد دکمهی +اشتراکگذاری رو هم به نوشته افزودم.
پیروز باشید!
اینجاست که واقعیت حریم خصوصی گوگل پلاس آشکار می شه !
شوخی کردم :دی
به هرحال یه امکان جدید هست و گوگل براش زحمت کشید ه و ما هم ناچارا باید استفاده کنیم که زحمات گوگل به سرانجام برسه :-D
برای من این کد کار نمیکنه
اگه روش کلیک کنی فقط سایت رو لایک میزنه و مطالب رو به اشتراک نمیذاره
لطفا کمک کنید باید چی کار کنم.