مدتها پیش بود که در یک پزشک نوشتهای در مورد لوگوهای مشهوری که با CSS3 طراحی شدهاند خواندم. این طرحها که نمونههای دیگری را نیز میتوانید در سایت اصلی آن ببینید هنوز هم جالب است. اما امروز که به دنبال یک کتابخانهی جاوااسکریپت برای آنلاین کردن پروژهی خامهعسل (که کاربران قدیمی دو برنامهنویس چند باری اسم این پروژه را شنیدهاند!) بودم به کتابخانهی رافائل رسیدم.
این کتابخانهی کاربردی توابع فراوانی برای کشیدن اشکال مختلف به شما ارائه میکند و همچنین از مستندات بسیار خوب و جامعی برخوردار است. پس از کمی گشتوگذار در مستندات متوجه شدم که اگر جیکوئری پلاگینهای کاربردیش را نداشت ممکن بود از نظر قدرت با جیکوئری برابری کند یا حتی برتر از آن باشد.
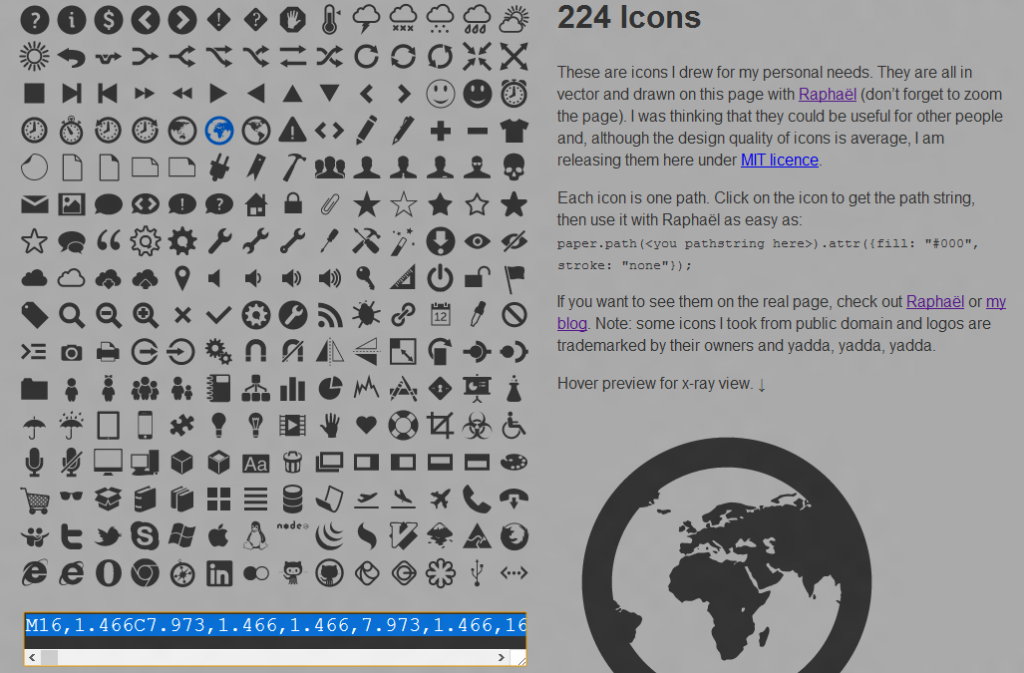
در ابتدا قصد نداشتم این کنابخانه را معرفی کنم اما بخش بسیار جالبی دیدم که در آن حدود 220 آیکون مختلف ویندوز، مرورگرهای مختلف، شبکههای اجتماعی و … به کمک این کتابخانه طراحی شدهاند. در این صفحه میتوانید روی آیکون کلیک کنید و با قرار دادن موس روی آیکون بزرگتر نمای دقیقتری از طراحی داشته باشید.
این کرهی زمین به کمک کدی به طول ۱۵۶۸۸ کارکتر تولید شده است (حدود ۱۵ کیلوبایت) که احتمالا تصویری با این کیفیت حجمی بسیار بیشتر خواهد داشت و اگر خودتان ساختهشدنش را امتحان کنید متوجه زمانبر بودن تولید آن میشوید (و اگر بخواهید جزئیات آن را ببینید پس از زمانی متوجه میشوید با شکلی پر از خطوط مختلف روبرو هستید).
ولی شکلهای سادهتر مثلا شکل زیر به کمک کدی به طول ۱۶۶۳ کارکتر تولید شده است و زمان ساخت بسیار کمی دارند (تقریبا احساس نمیشود) و حجمشان نیز از تصویر بسیار کمتر خواهد بود.
با اینکه این بخش از این کتابخانه بسیار جالب است (به نظر من حتی از اوگوهای CSS3 هم جالبتر است!) اما این تنها بخش از این کتابخانه نیست. بخش جالب دیگر آن بخش نمودارهای آن است که کتابخانهی زیرمجموعهی خودش را دارد و کتابخانهای کاربردی است. (ضمنا در صفحهی اصلی نیز میتوانید طراحیهای جالبی پیدا کنید)
به نظر من این کتابخانه در نوع خودش کتابخانهای بسیار کاربردی حساب میشود مخصوصا برای کسانی که طراحی و تولید اشکال در صفحه (مثل همین آیکونها) را به استفاده از تصاویر تولید شده را ترجیح میدهند.
دنیای کامپیوتر مانند همهی علمهای دیگر (و به صورت کلی دنیای علم) بخشهای جدا از همی دارد. اما با کمک پیشرفت میتوان بین بخشهای مختلف ارتباط بهوجود آورد و یا ارتباطهای جالبی یافت به طوری که پیشرفت بدون این ارتباطات میسر نخواهد شد. این معرفی یکی از همین ارتباطات است. ارتباطی بین دنیای برنامهنویسی و طراحی.
کمی به دنیای اطراف خود نگاه کنید. میتوانید نتایج ترکیب علوم مختلف رو ببینید. کامپیوتر که حاصل پیوند میان فیزیک و ریاضی است ویا در مراحل بالاتر طراحی دستگاه شما که ترکیبی از علوم طراحی و علوم انسانی است. دنیای علم به کمک همین ارتباطات پیشرفت میکند و همین ارتباطات باعث نامحدود بودن علم میشود. سعی کنید نقشی در آن داشته باشید.





:-S اندازه این شکل ها چقدری خواهد بود
به هر اندازهای که بخواهید. توی صفحهی اصلی سایت raphaeljs هم از همین اسکریپ برای لوگوها استفادهشده!